【Laravel】Laradockを使い最速で簡単に環境構築【補足】#2認証機能を実装
- 2020.02.29
- Web

今回は、補足事項のラストとしてLaravelの認証機能の実装について手順をご紹介したいと思います。
環境は、以下の記事で構築したものになります。
OS : Windows 10 Home
Laravel version : 6.16.0
↓↓↓Laravel環境構築シリーズの記事一覧はこちらから ↓↓↓
PHPで認証機能を一から作った者としては、実際に実装できたときは感動モノです。

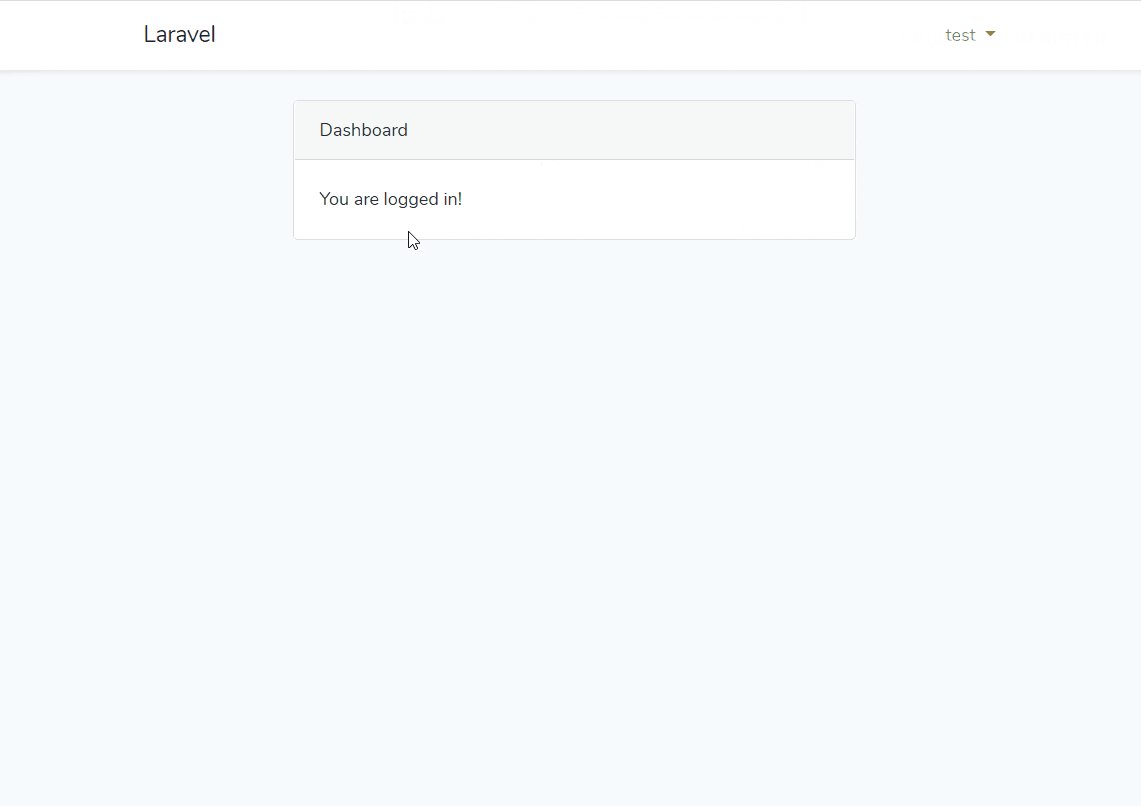
こんな感じにユーザ登録、ログイン、ログアウトができるようになります。
認証機能の実装手順
前提として、Node.jsとnpmが使用できる必要があります。Laravelには事前にインストールされています。
# node -v
v13.9.0
# npm -v
6.13.7フォルダ構成は以下のようになっています。
project-folderフォルダにgit cloneしたlaradockフォルダとLaravelを格納しているlaravelフォルダがあるとします。
project-folder
└── laradock
└── laravelworkspaceコンテナに入って、laravelが格納されているフォルダで、
こちらのコマンドを叩きます。
$ docker-compose exec workspace bash
# ls
app config phpunit.xml server.php
artisan database public storage
bootstrap node_modules README.md tests
composer.json package.json resources vendor
composer.lock package-lock.json routes webpack.mix.js
# composer require laravel/ui
# php artisan ui vue --auth
# npm install && npm run dev
そうすると、認証機能の実装ができます。
# composer require laravel/ui「composer」で「laravel/ui」パッケージをインストールします。
# php artisan ui vue --auth認証に必要なファイル群を生成します。
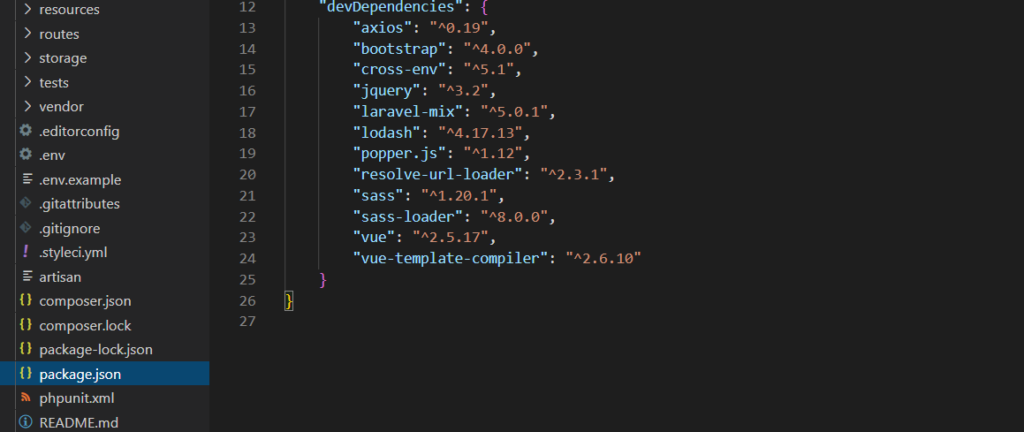
# npm install && npm run dev「package.json」に定義された内容に従って、インストールとコンパイルをします。

こちらは公式ドキュメントになります。
認証機能の実装確認
これで、Laravelに認証機能を実装できました。
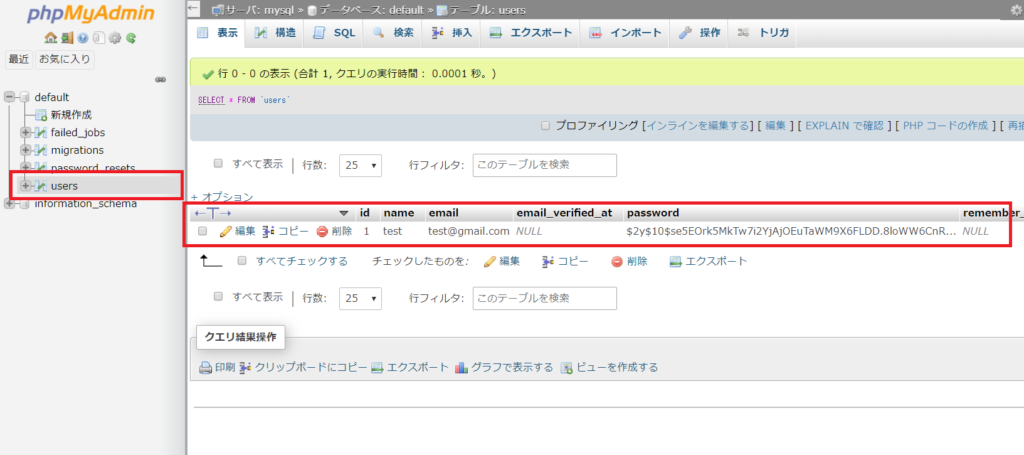
実際にユーザ登録してみると、「users」テーブルにユーザ情報が下記のように保存されていると思います。

ログインするときは、「users」テーブルにユーザ情報の確認をして、ユーザ情報があればログインすることができます。
まとめ
ネット上にはどうしても情報が断片的で、一通りの環境を構築するのに大変苦労しました。
その経験から、一通りの情報が網羅されている記事の作成を心掛けました。
こちらの記事が参考になれば幸いです。
今回で、ひとまずLaravelの環境構築シリーズは終了となります。
ありがとうございました。
それでは。
-
前の記事

【Laravel】Laradockを使い最速で簡単に環境構築【補足】#1データベースに接続 2020.02.24
-
次の記事

【開発メモ】【Docker Toolbox】LaravelのSocialiteパッケージでソーシャルログイン機能の実装 2020.03.23
