【はじめての個人開発】先日リリースした「Place Share」にカテゴリ機能を実装した
- 2021.05.23
- Web

こんにちは、hirokiです。
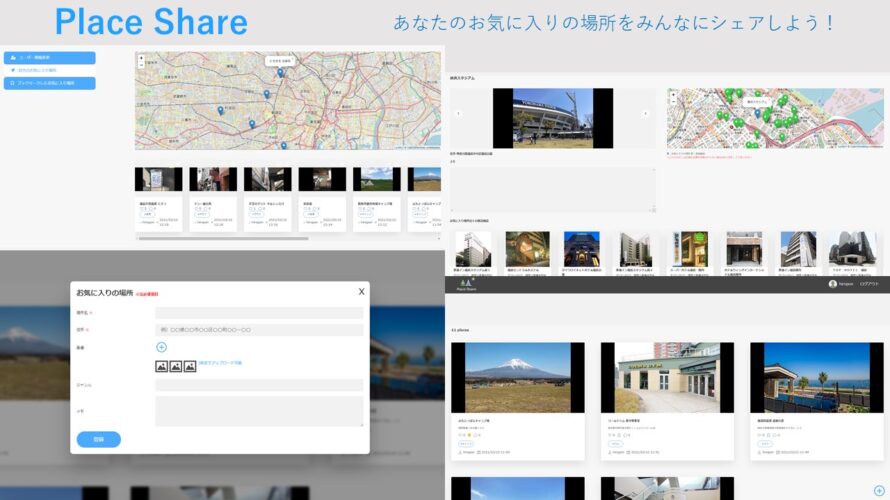
先日リリースした「Place Share」にカテゴリ機能を追加してみました。
「Place Share」URL:https://place-share.com
自分のお気に入りの場所をどんどん追加していったり、
お気に入りの場所をBookmarkしていったりするとどんどん数が多くなって把握しづらくなり、
なにか整理整頓する必要があるなと感じました。
そこで、カテゴリ機能をつけてみてはと。
今回は、「Place Share」にカテゴリ機能を実装したお話をしていきたいと思います。
開発期間

どういう風に作業を進めていけば良いのか分からずに悶々とした状態で作業をしていった結果、
当初の予定では1週間ぐらいを予定していたのですが、倍の2週間ほどかかってしまいました。
カテゴリ機能の紹介
概要
「Place Share」のカテゴリ機能は、自分のお気に入りの場所やブックマークしたお気に入りの場所を自分の指定したカテゴリに分類することができます。
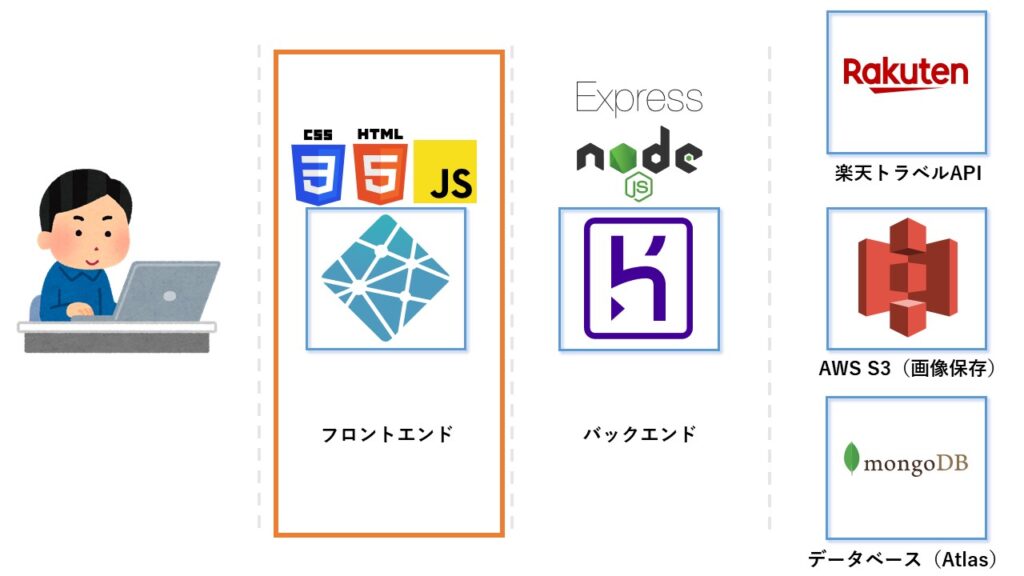
サーバ側の機能

新たにCategoryのモデルを新規で作成して、カテゴリデータに対してCRUD機能の実装をしました。

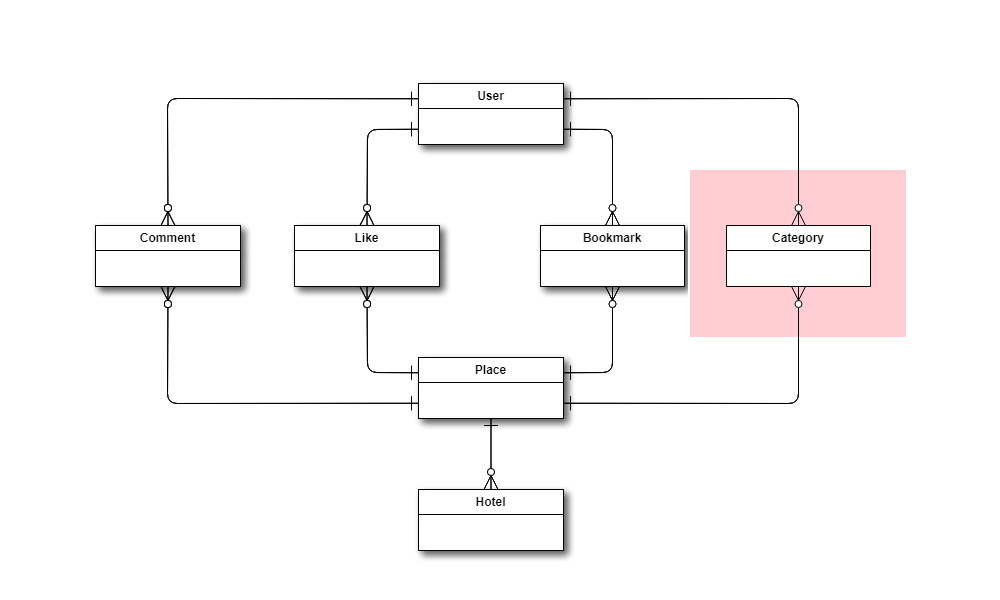
「Place Share」のER図
Read(読出機能)に関しては、ユーザデータを取得する際にそのユーザのカテゴリを結合(populate)して取得するという形にしました。

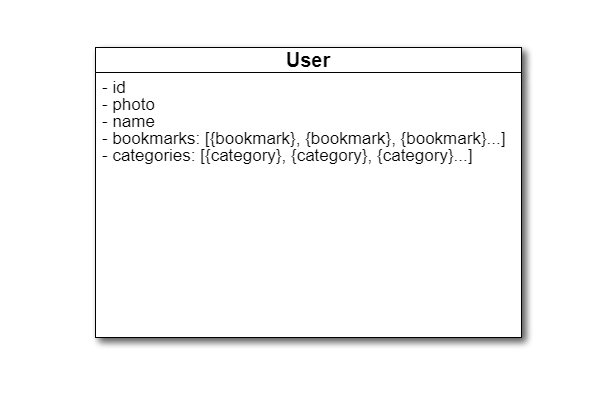
Userのオブジェクト
フロント側の機能

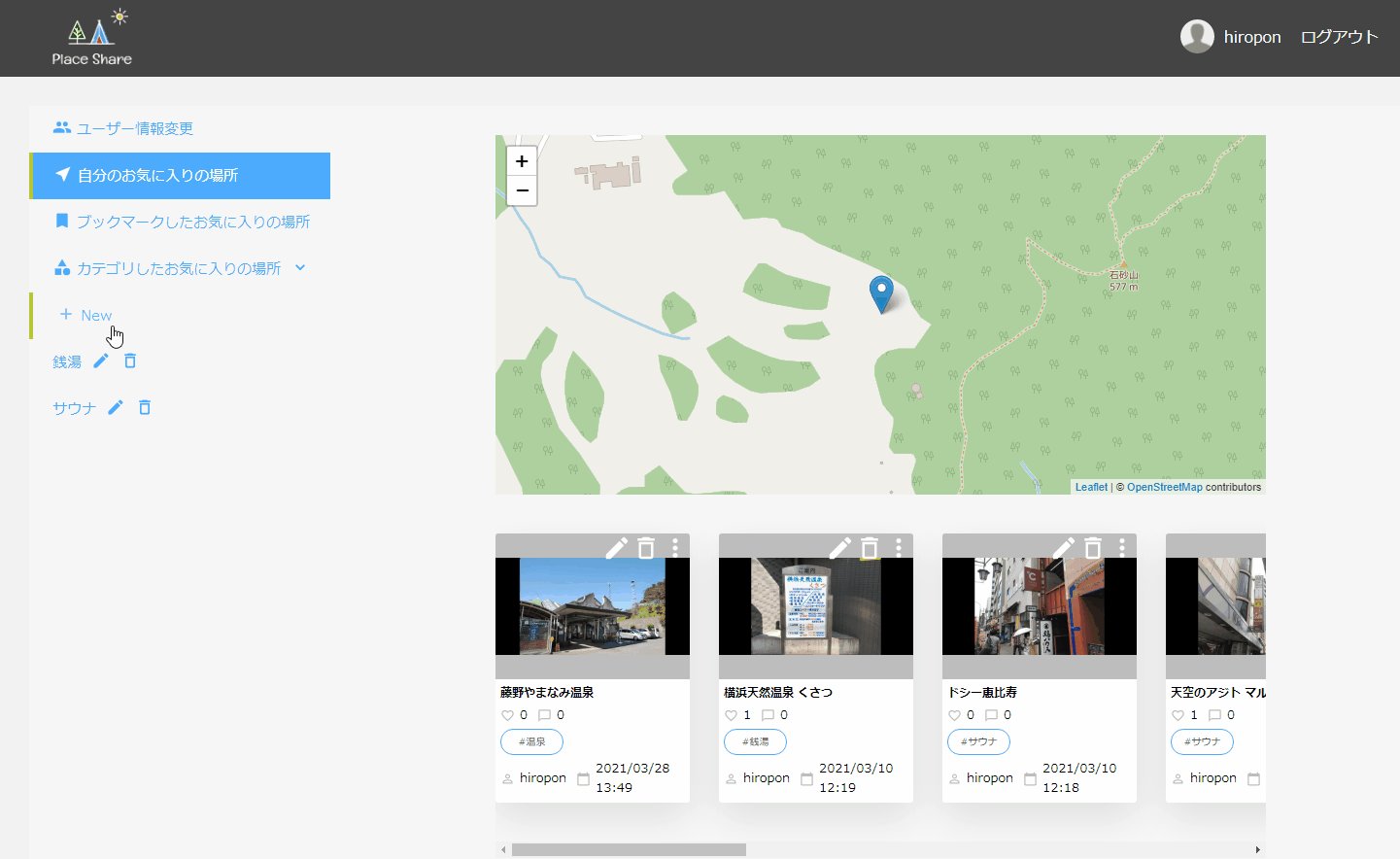
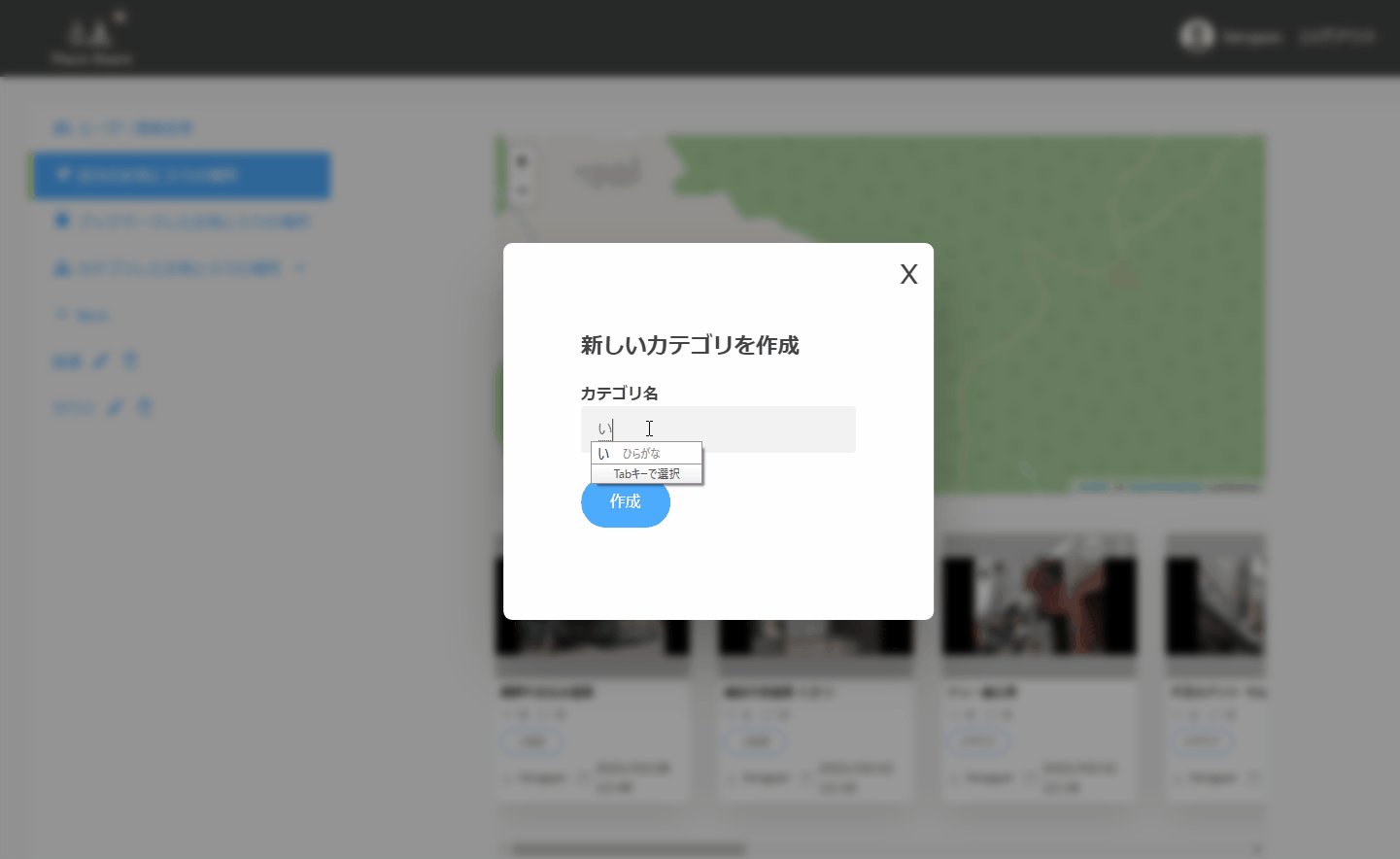
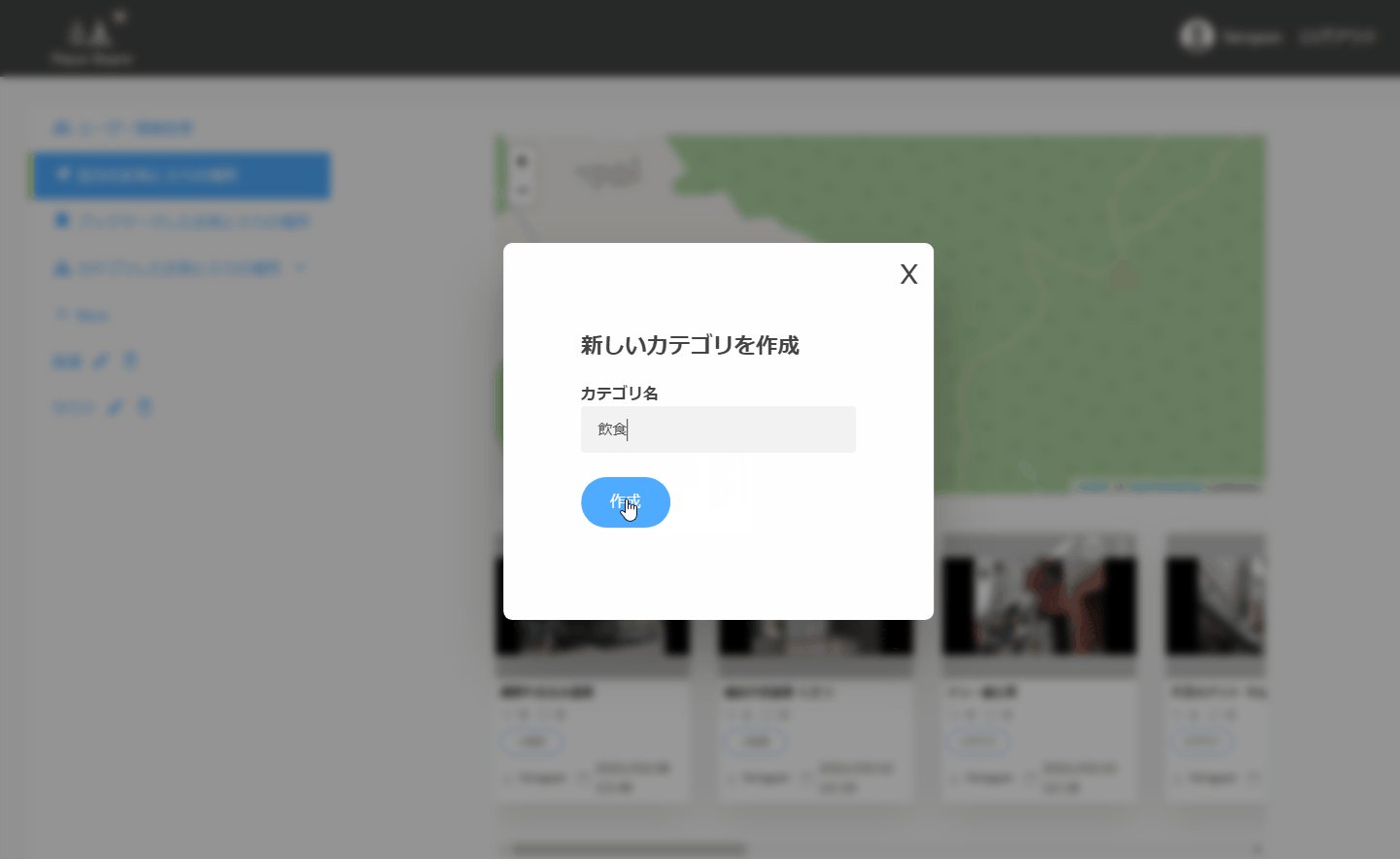
カテゴリの新規作成
+New をクリックすると、「新しいカテゴリを作成」モーダルが表示されます。
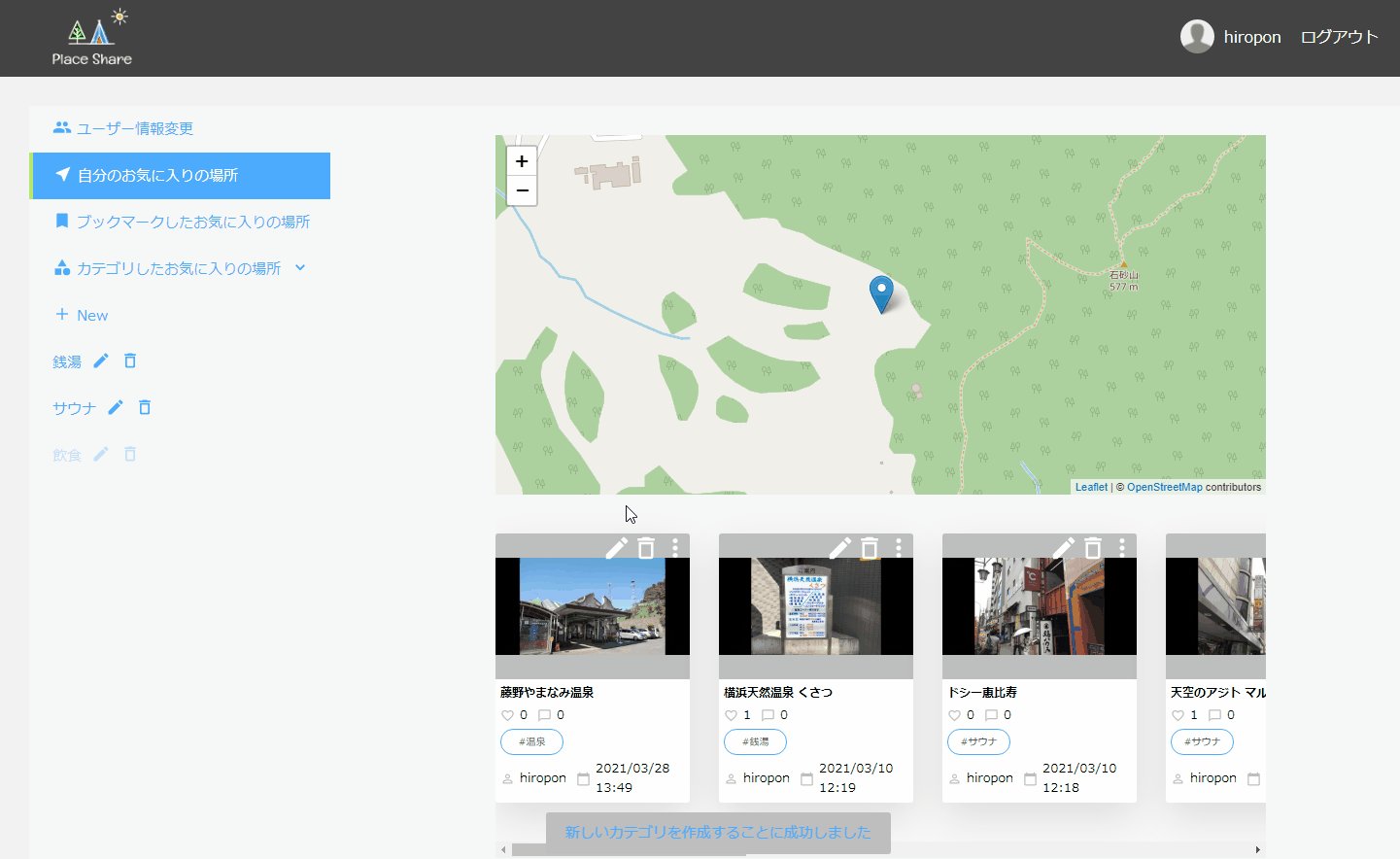
任意のカテゴリ名を入力して、作成をクリックするとカテゴリが新規作成されます。

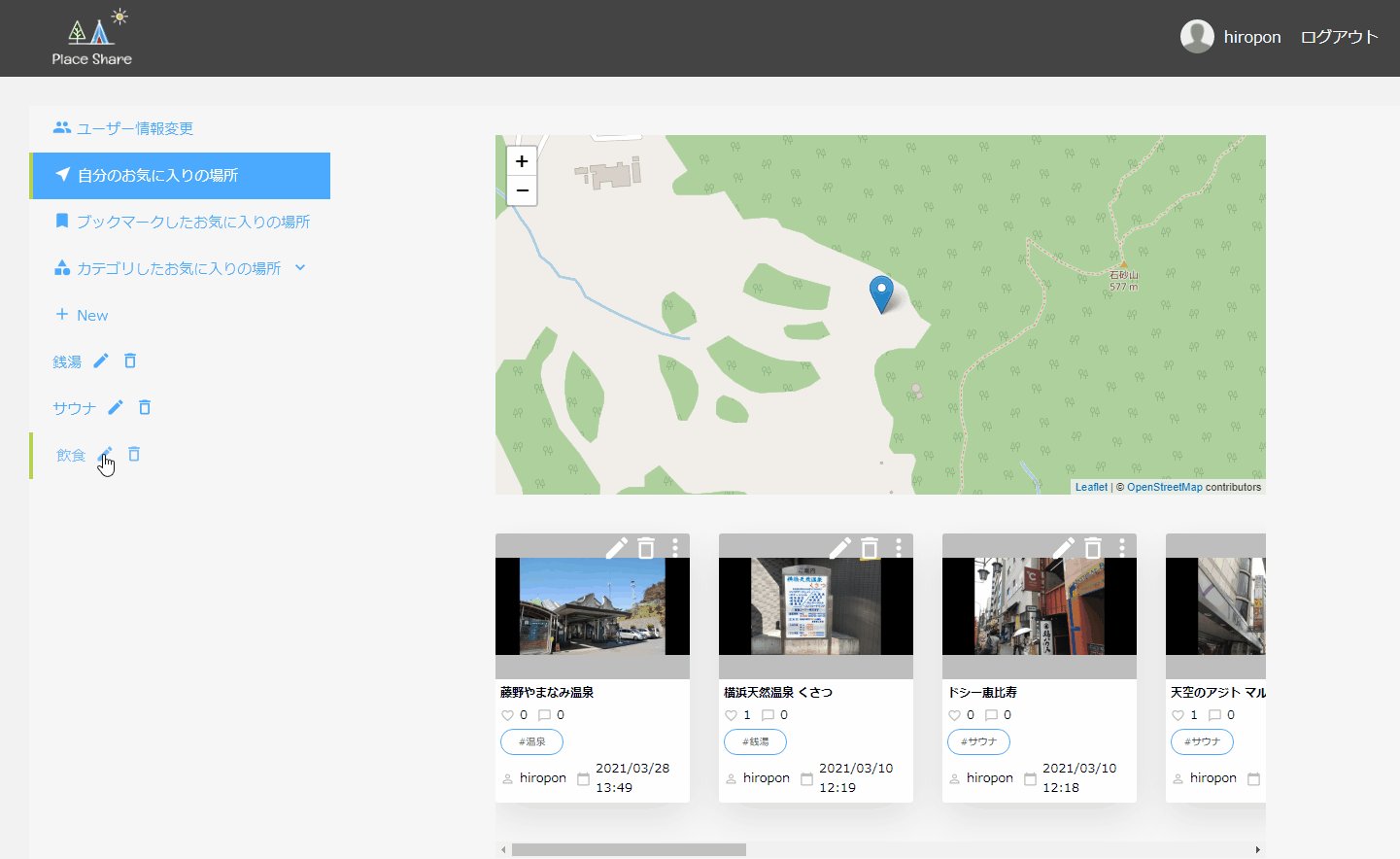
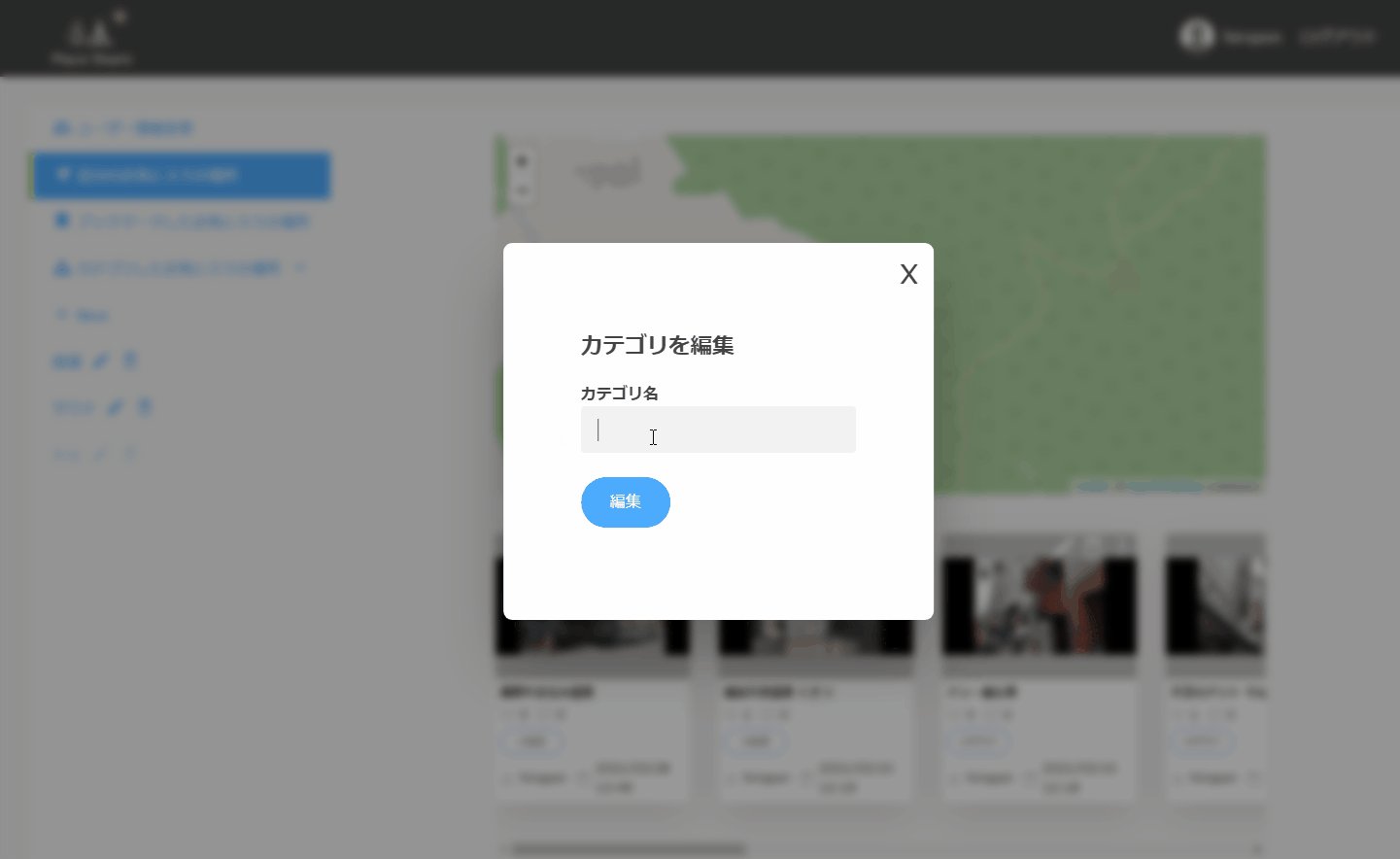
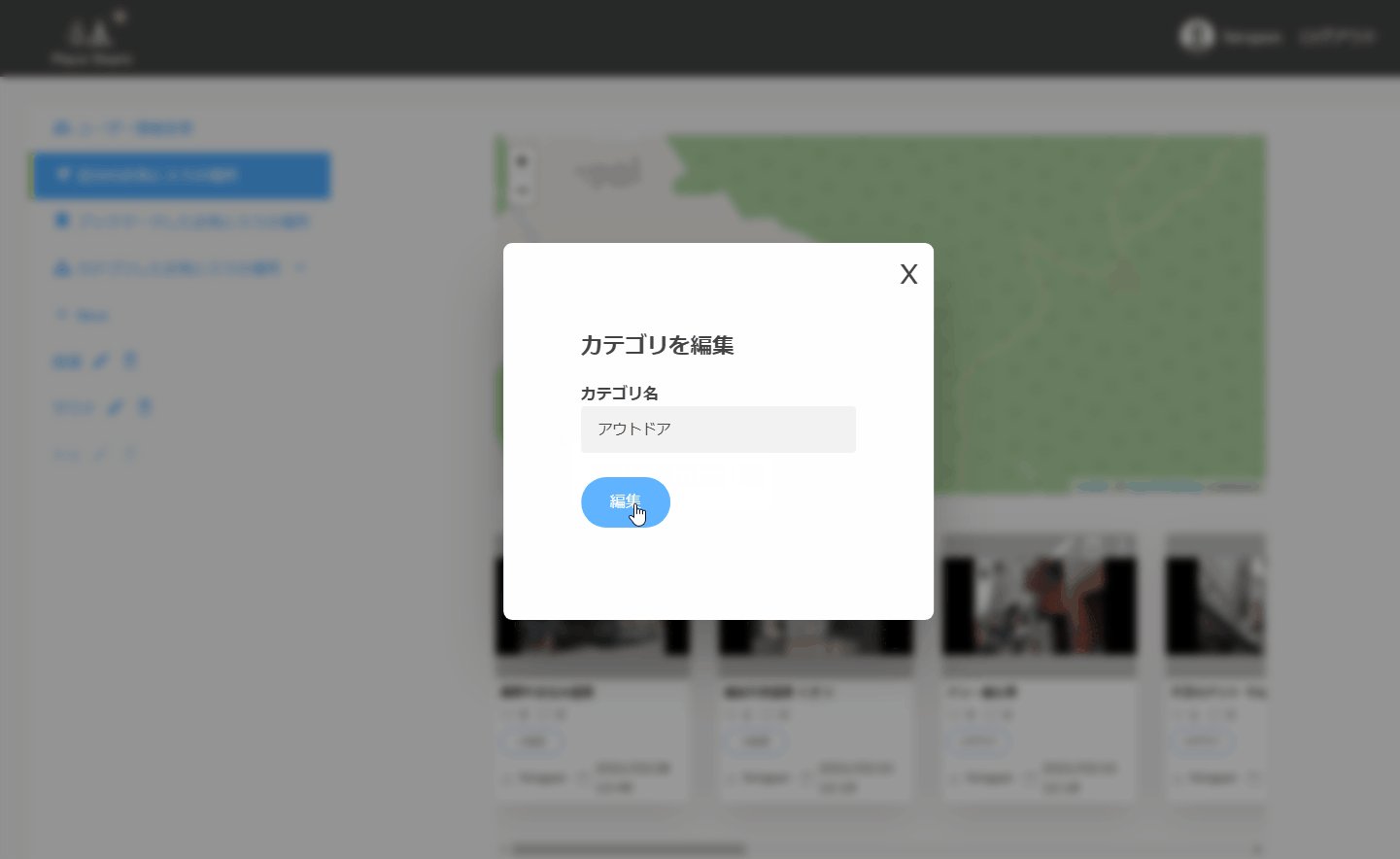
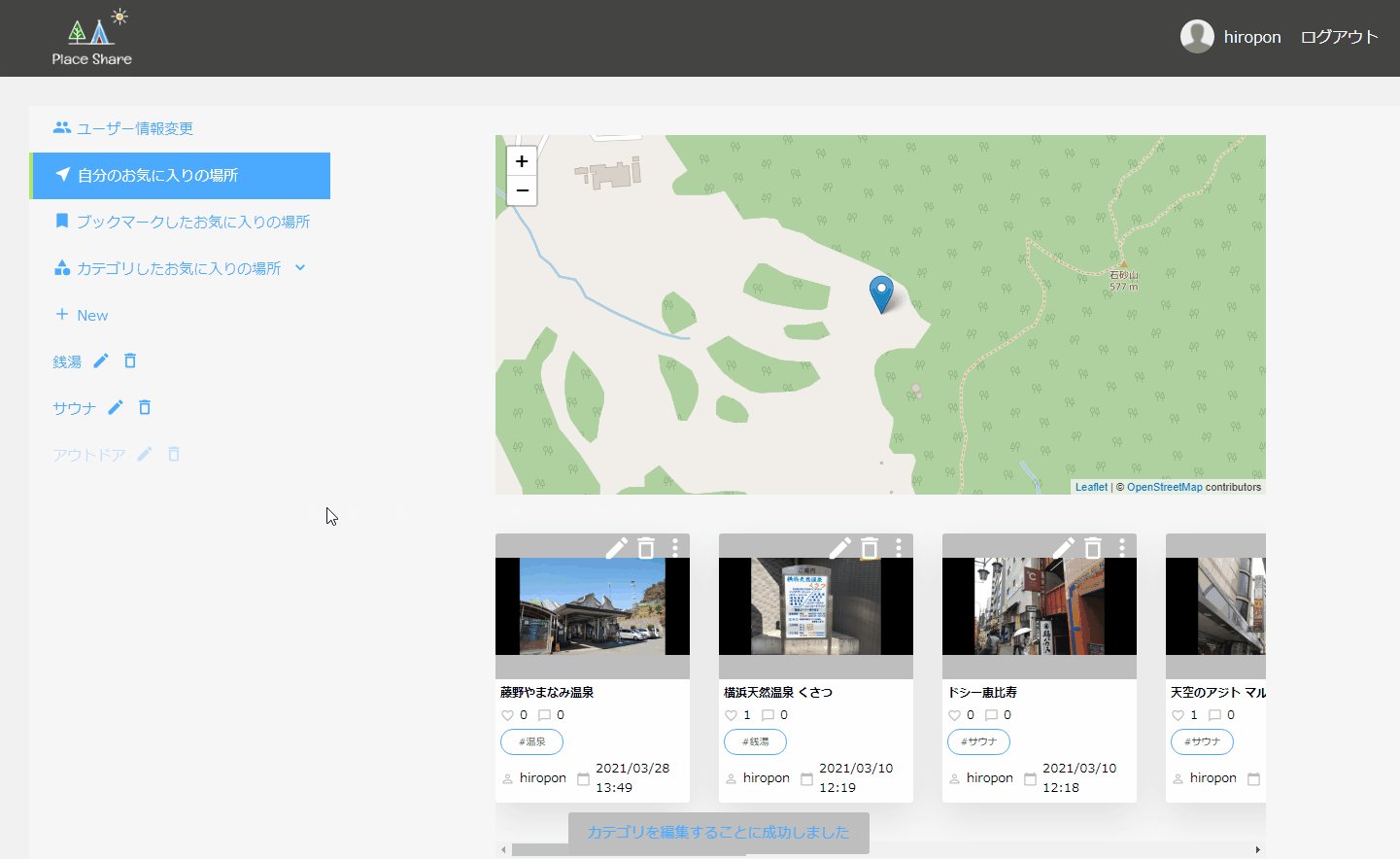
カテゴリの名前の編集
カテゴリ横の鉛筆アイコンをクリックすると、「カテゴリを編集」モーダルが表示されます。
任意のカテゴリ名を入力して、編集をクリックするとカテゴリ名が編集されます。

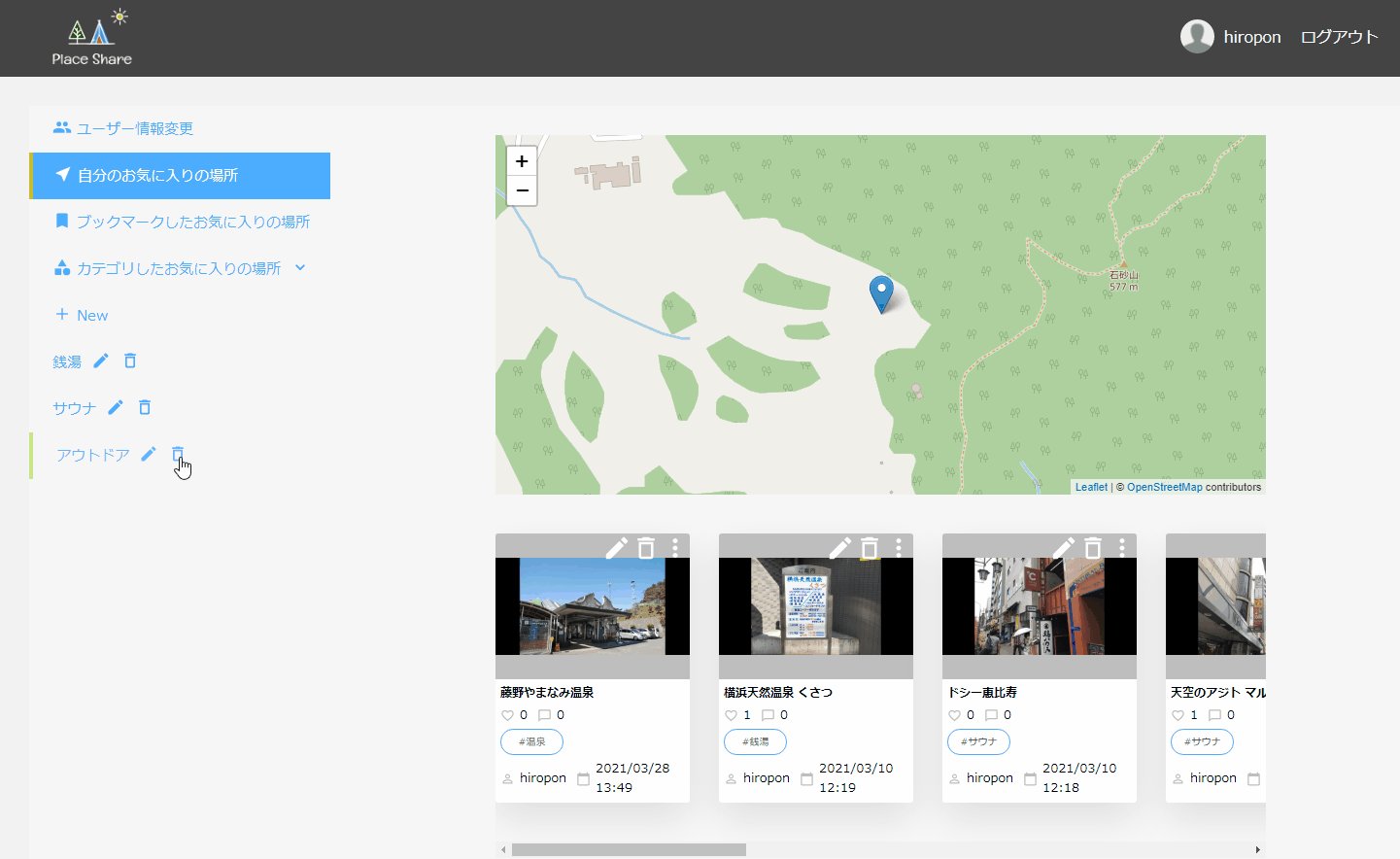
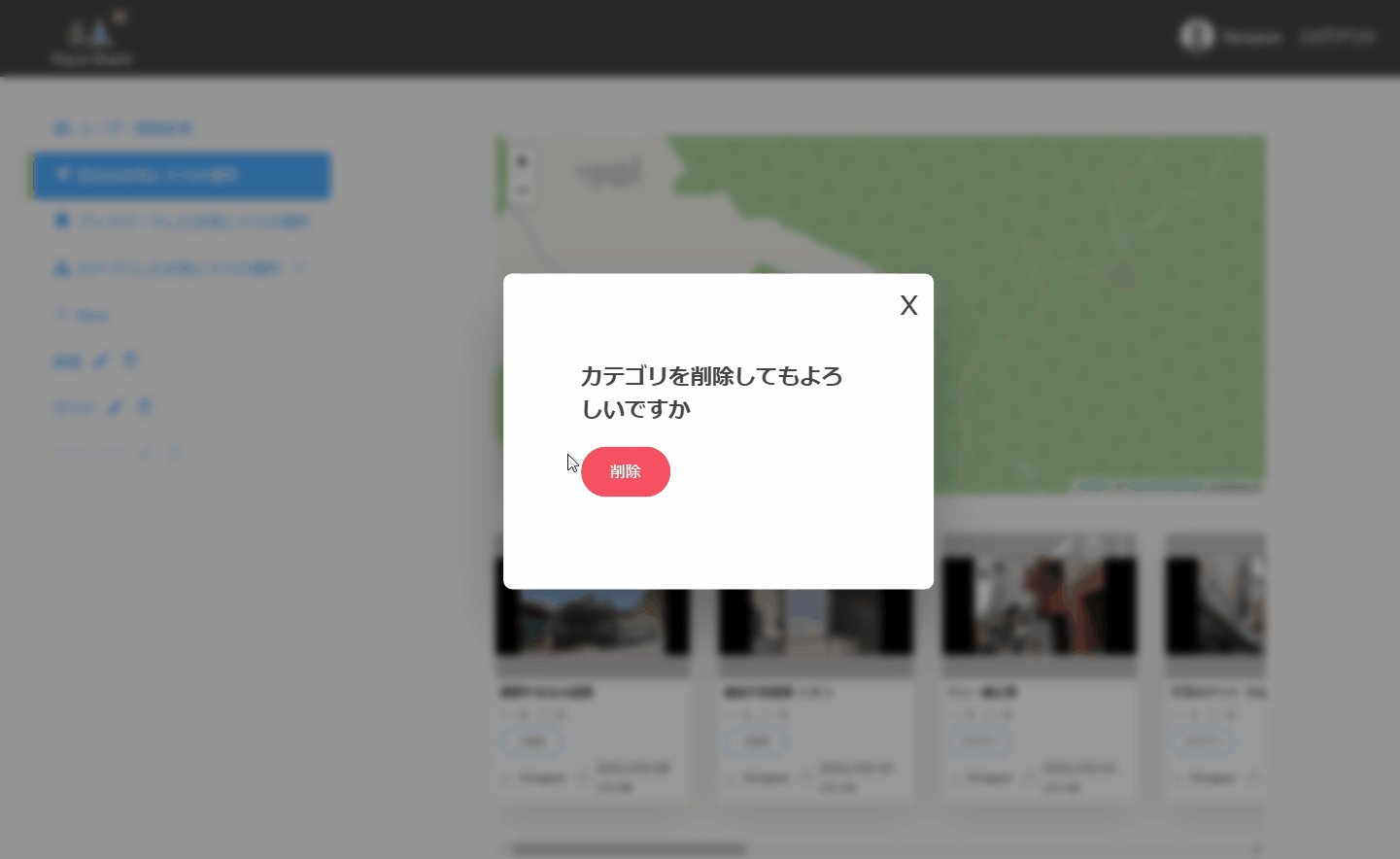
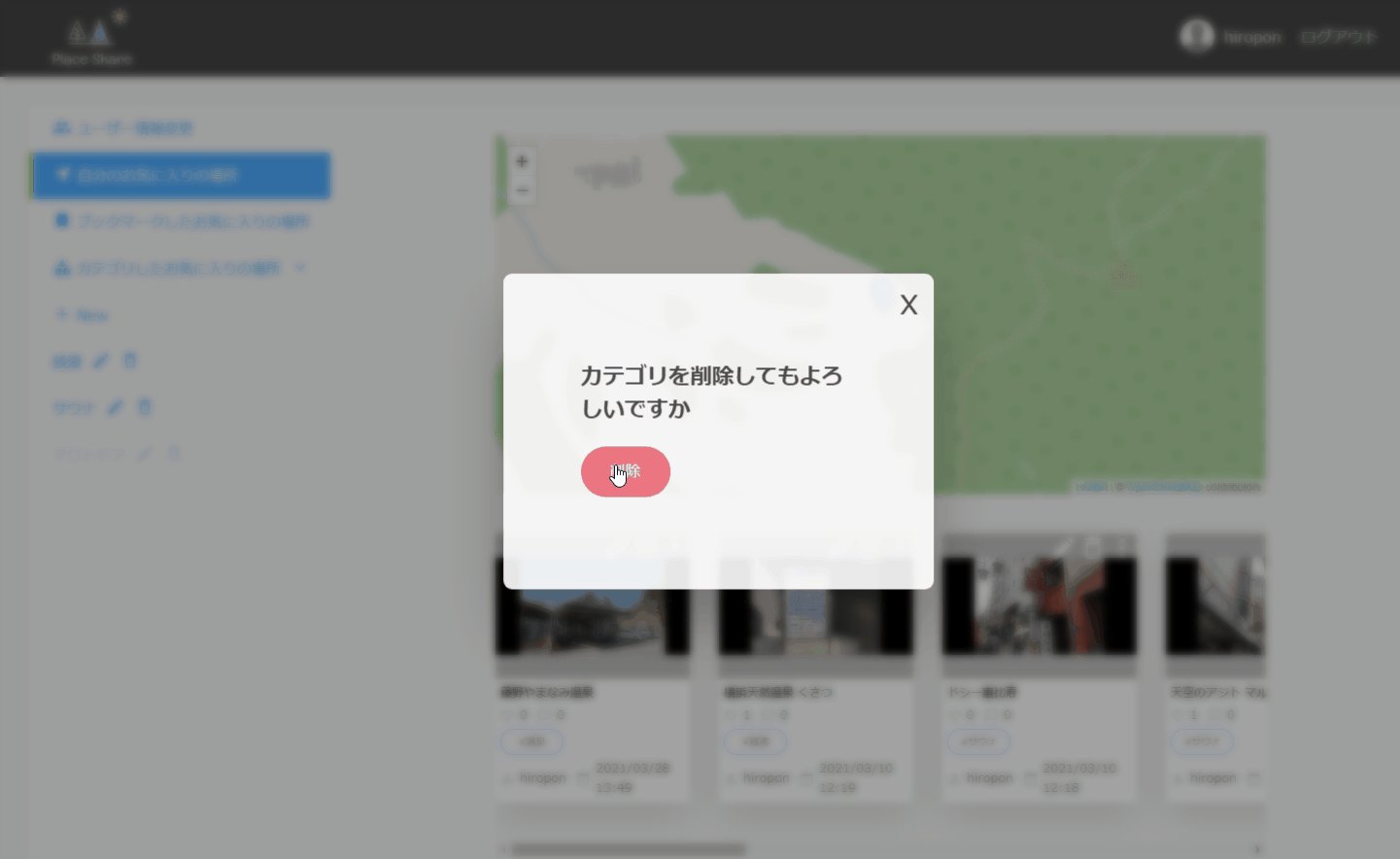
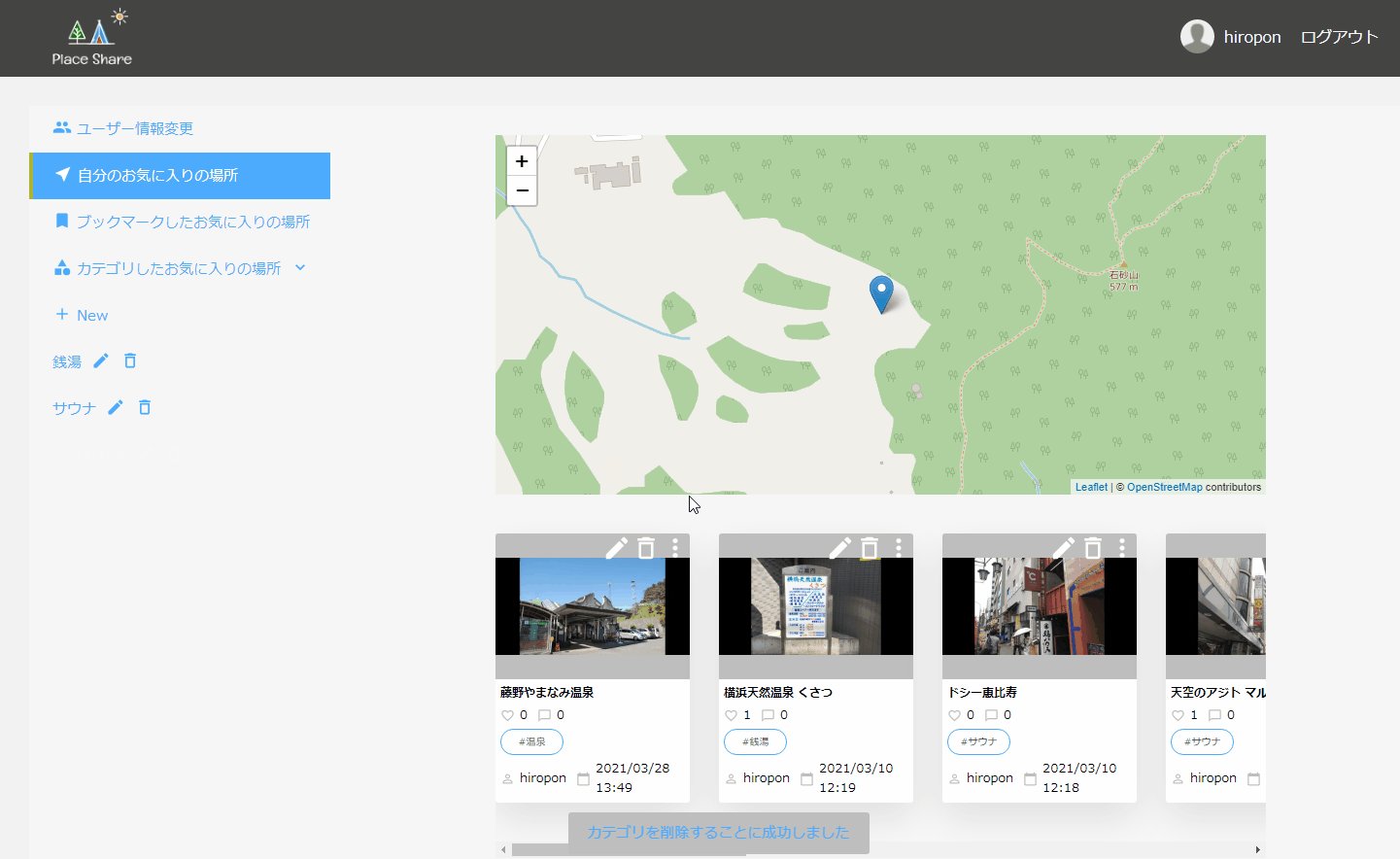
カテゴリの削除
カテゴリ横のゴミ箱アイコンをクリックすると、「削除」モーダルが表示されます。
削除をクリックするとカテゴリが削除されます。

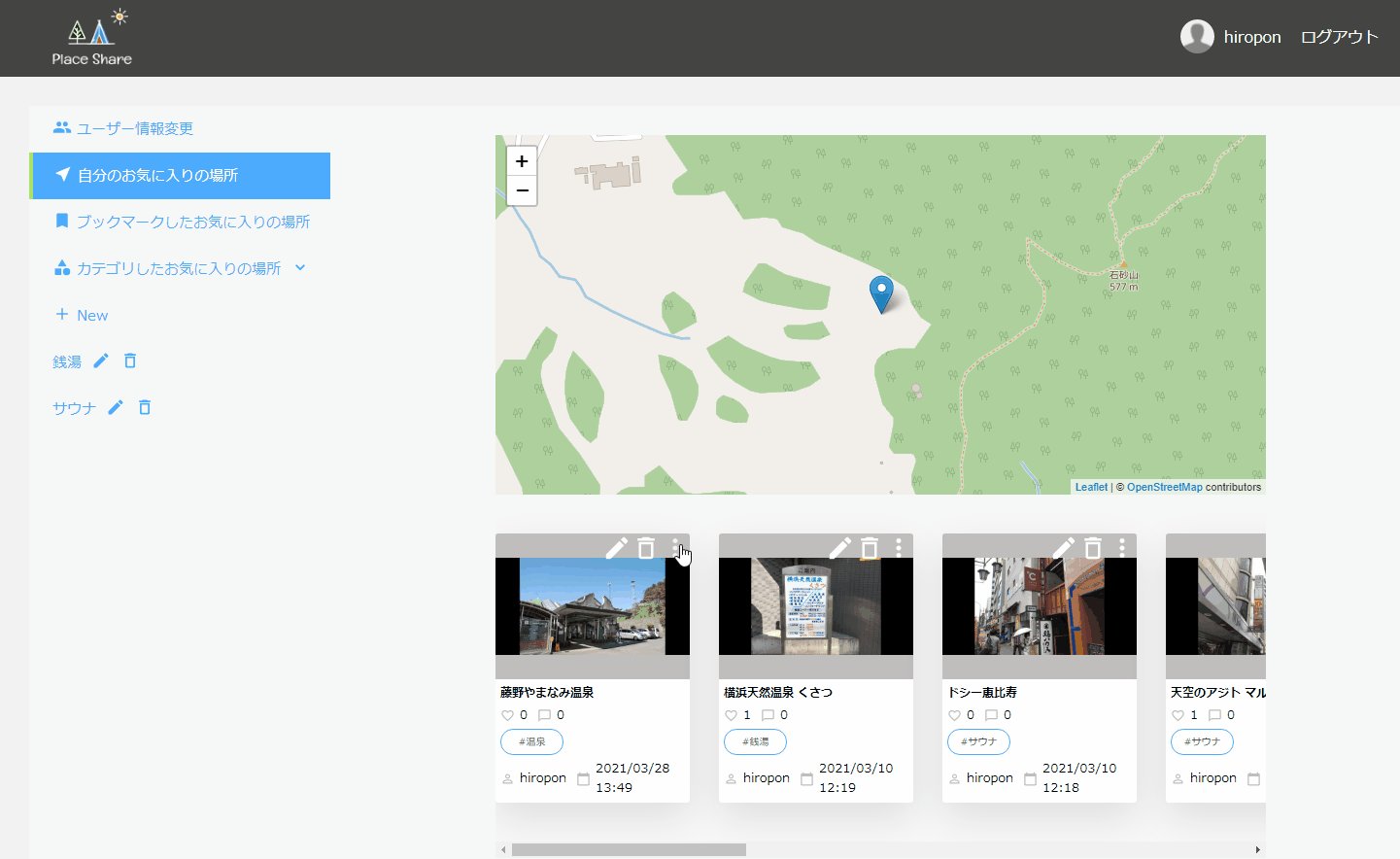
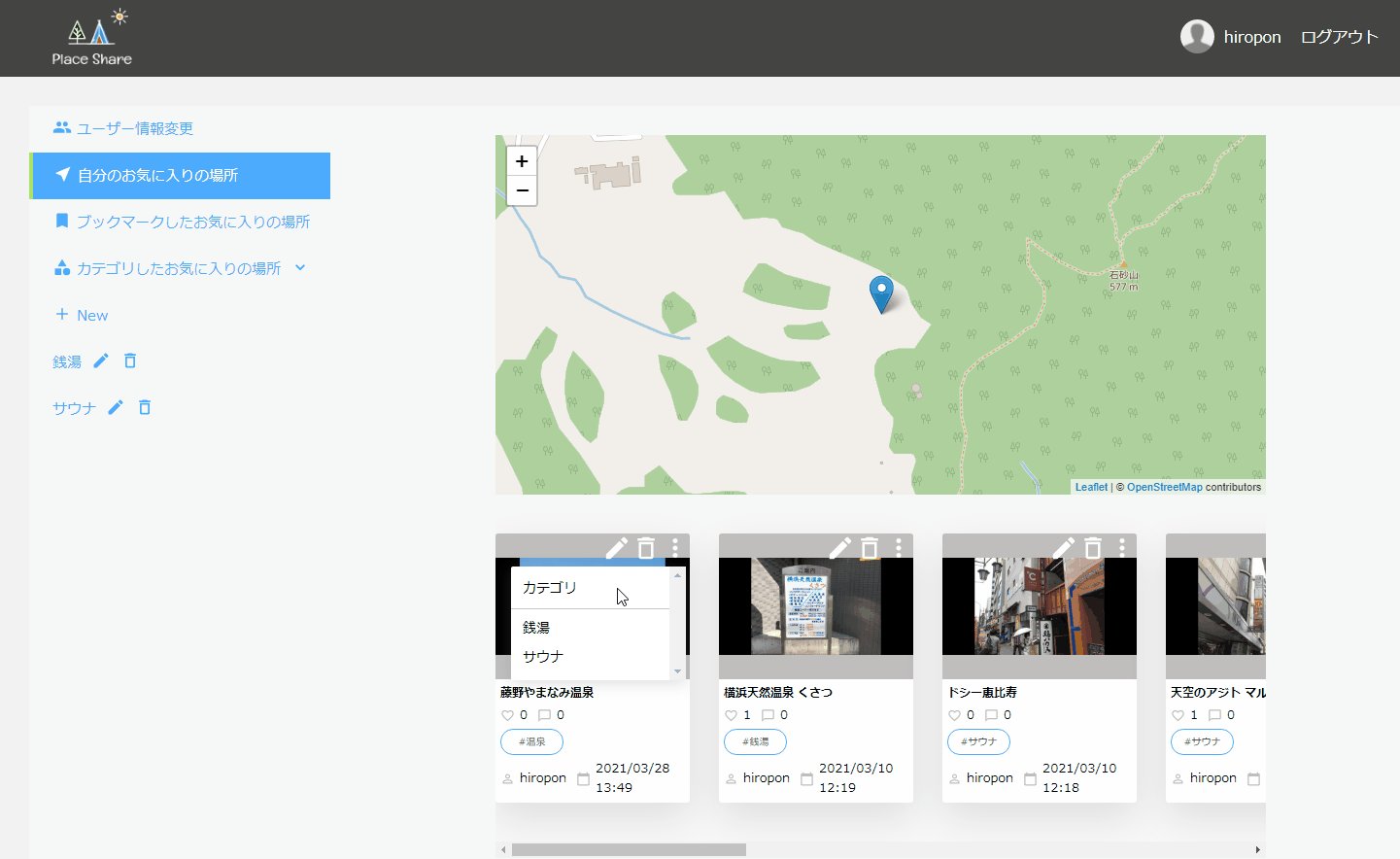
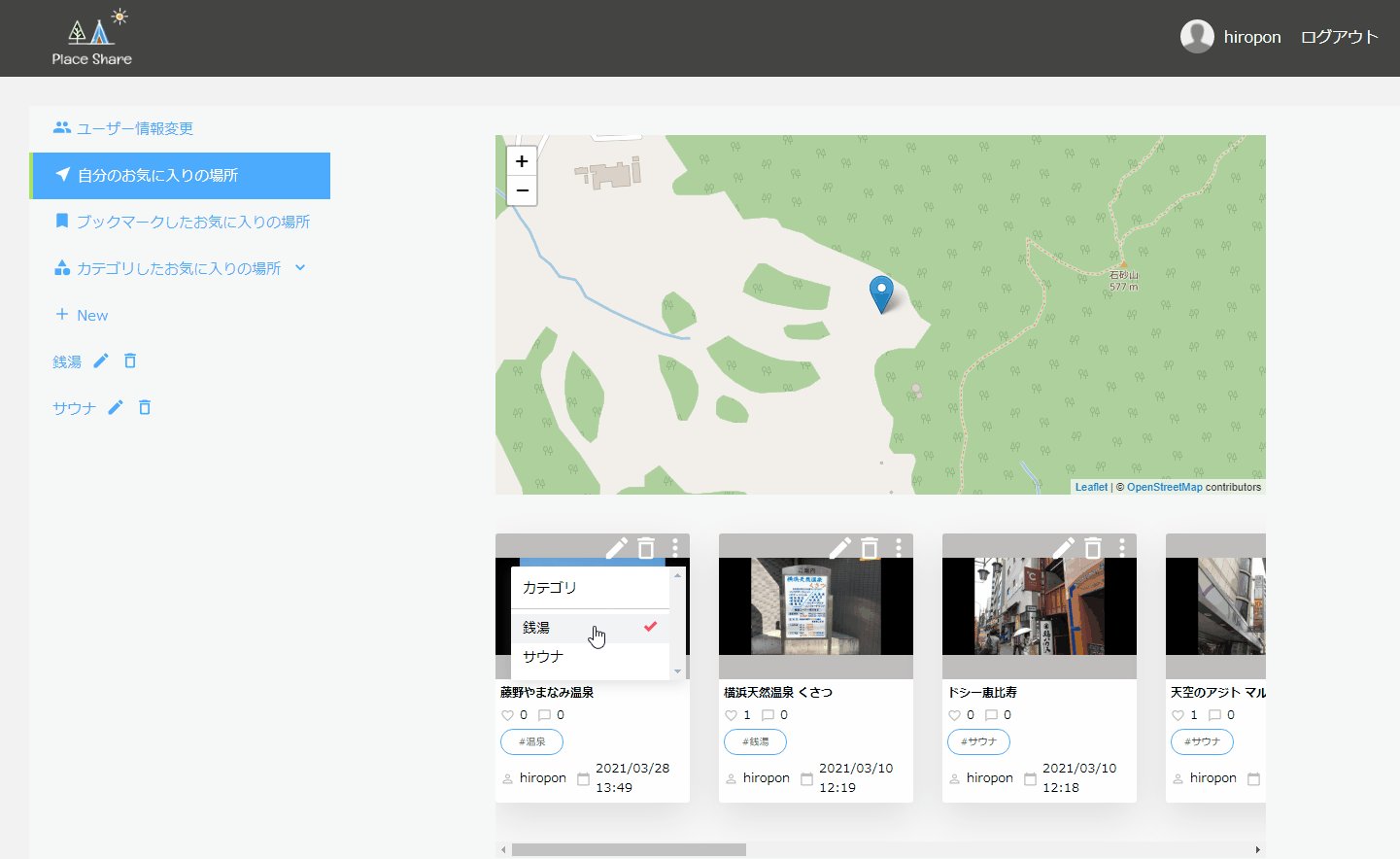
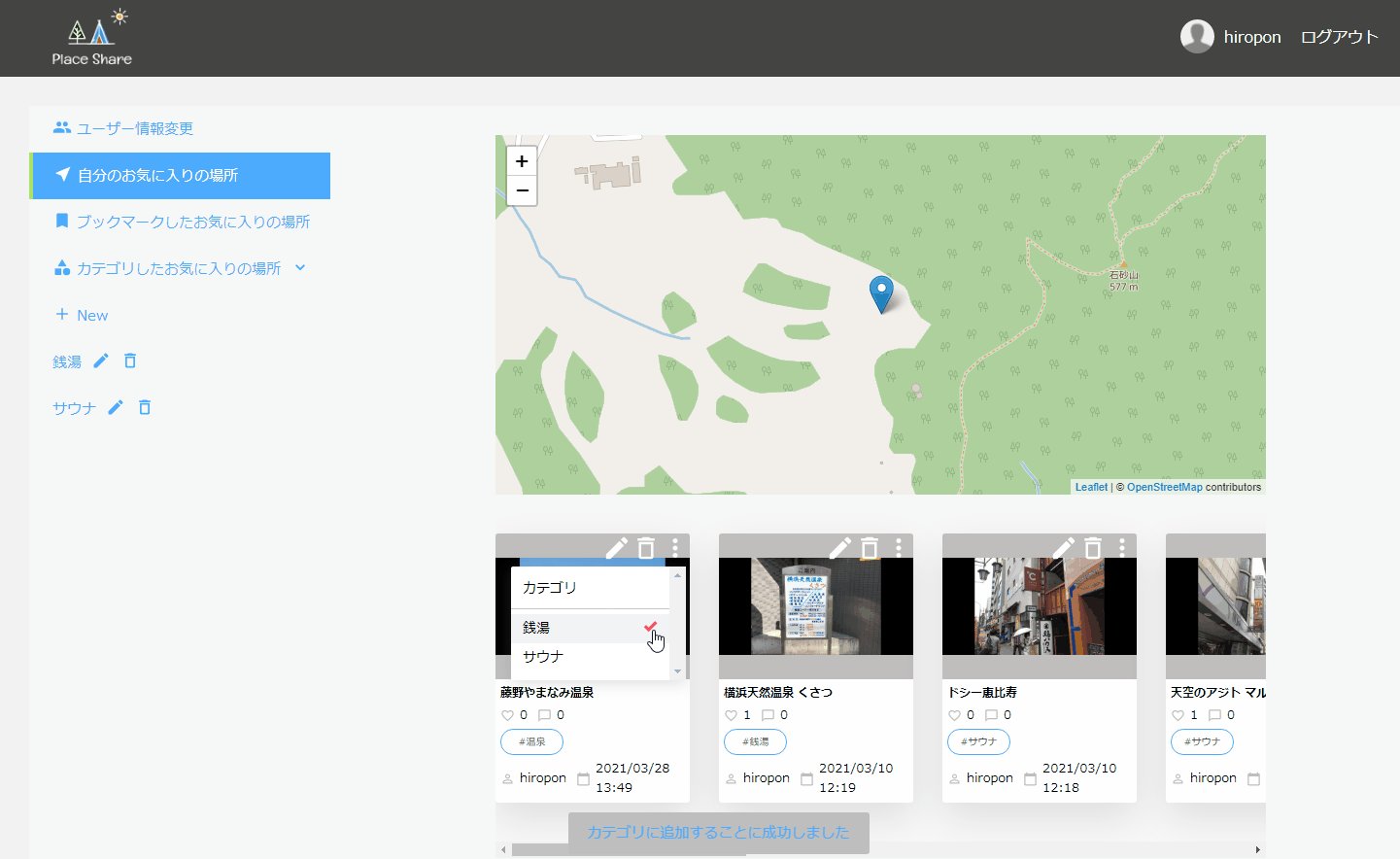
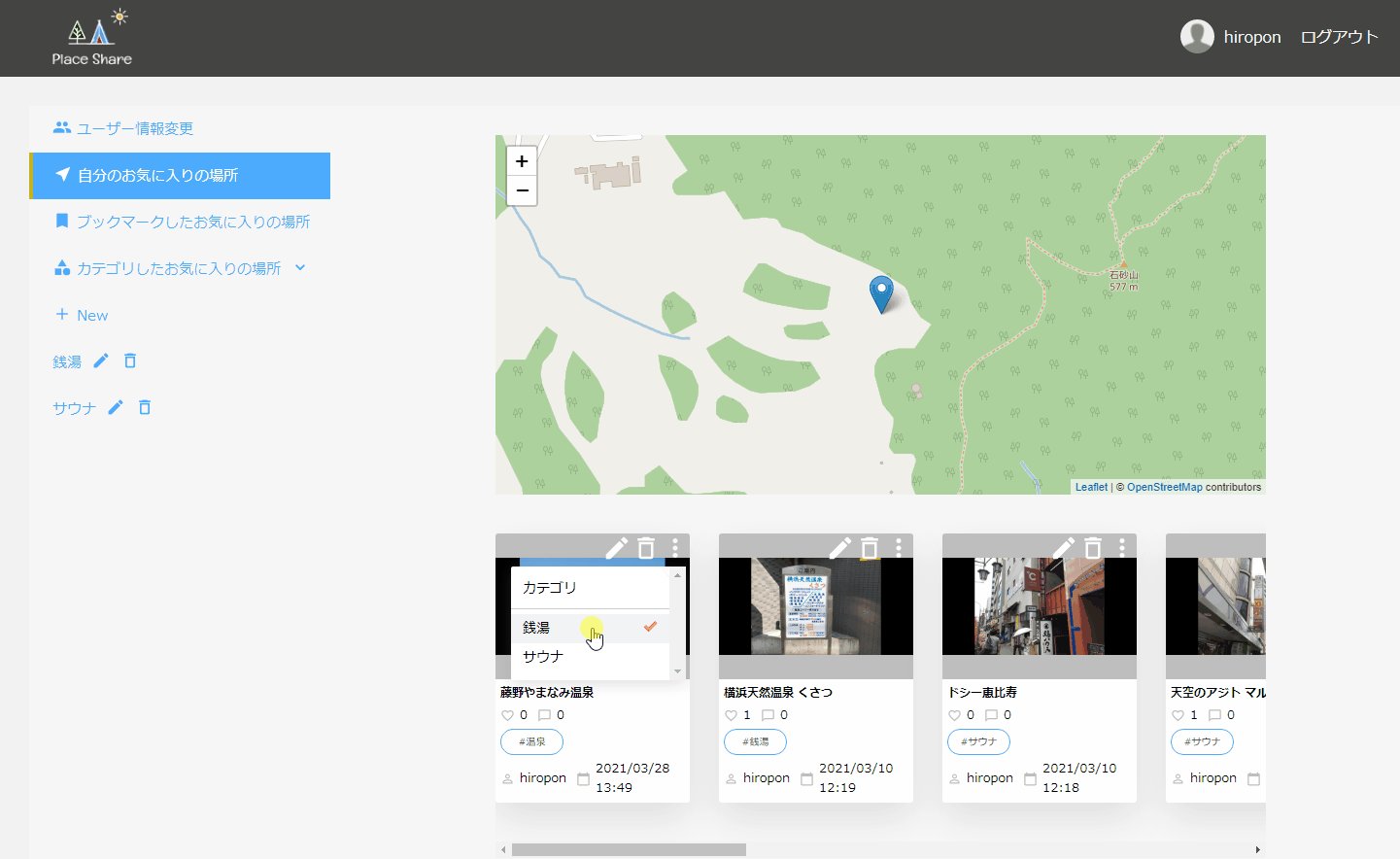
カテゴリにお気に入りの場所の追加
お気に入りの場所の右上にある縦3点リーダをクリックすると、カテゴリ一覧が表示されます。
追加したいカテゴリをクリックすると、横にレ点が表示されてカテゴリに追加することができます。

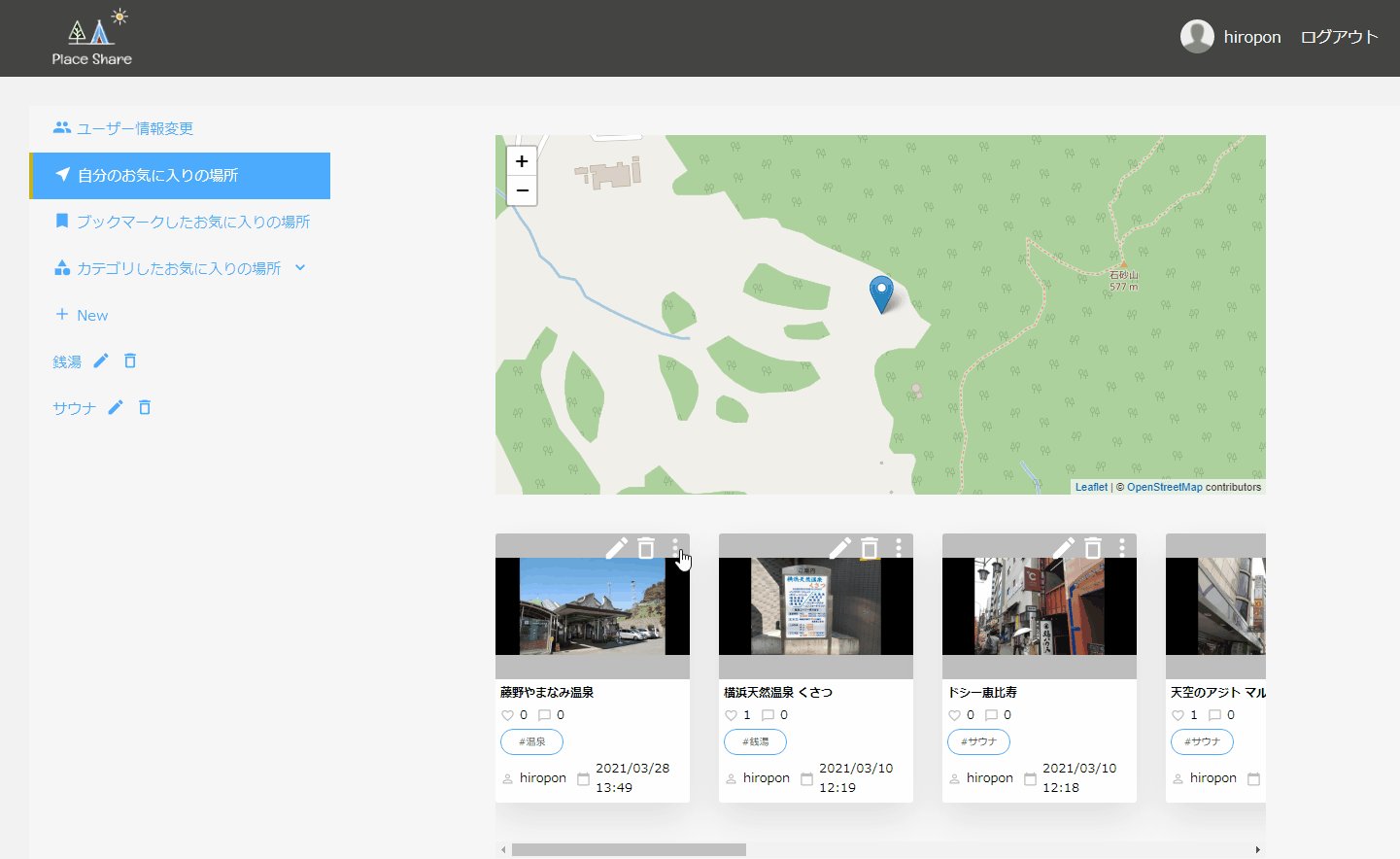
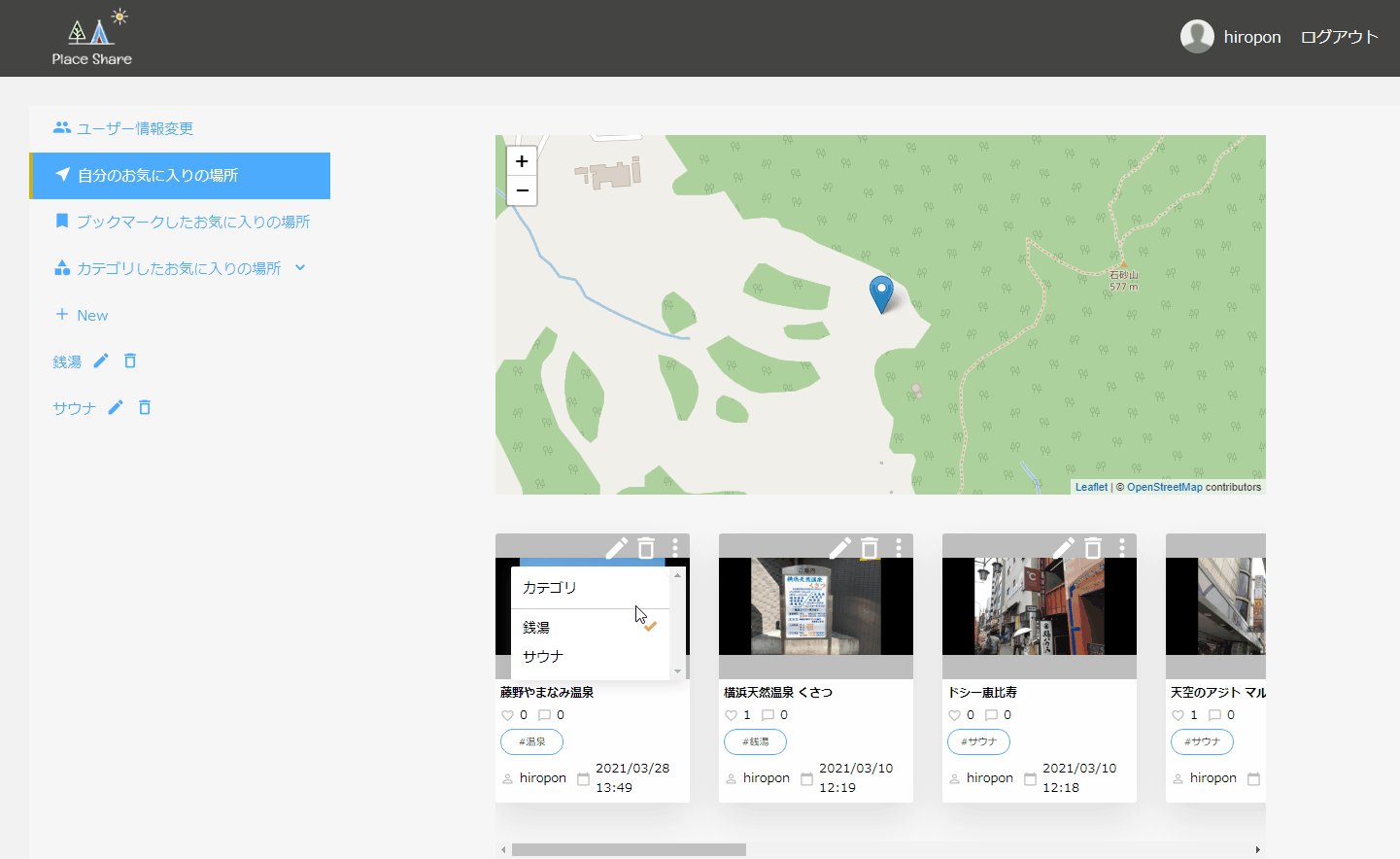
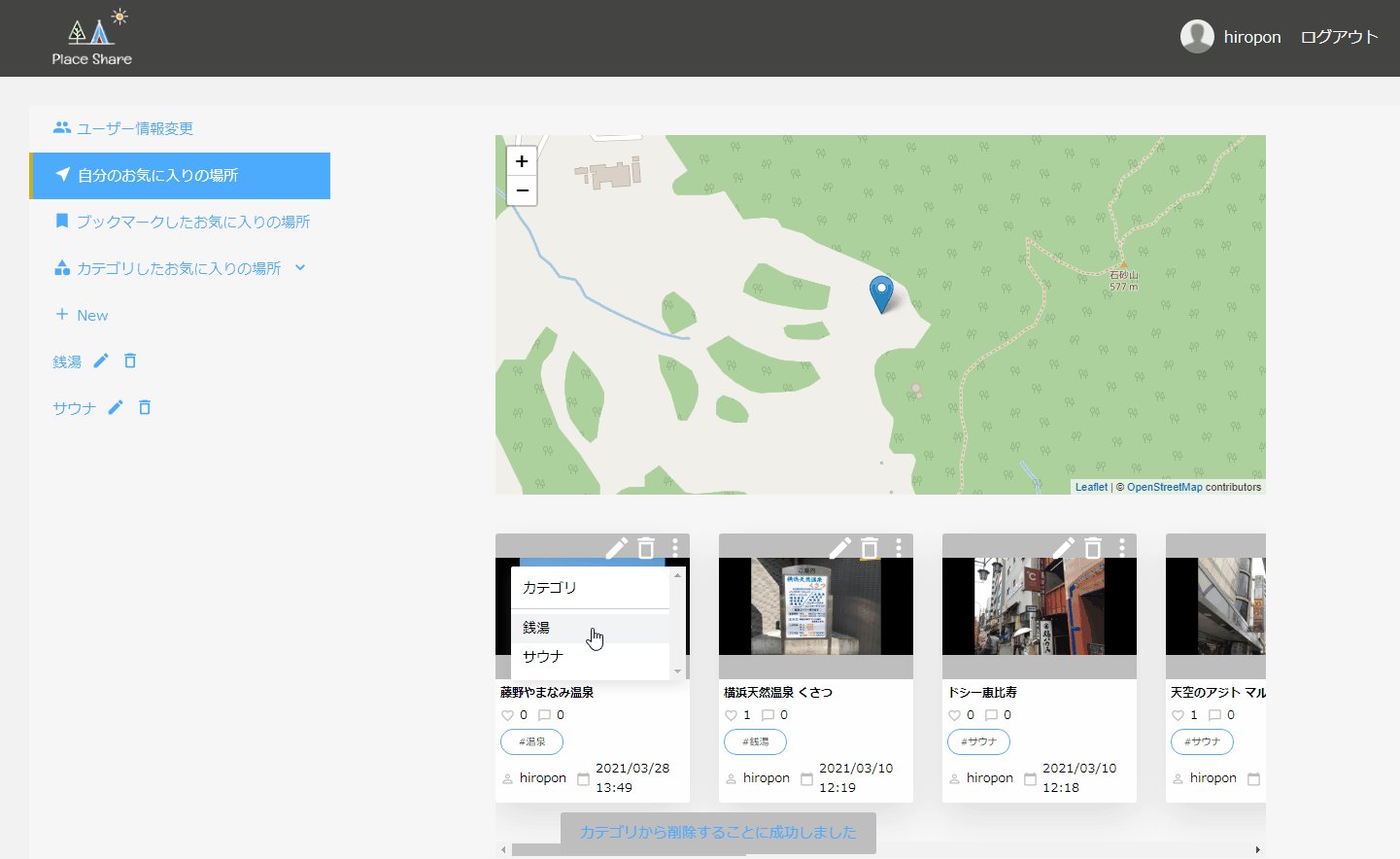
カテゴリのお気に入りの場所の削除
削除したいカテゴリをクリックすると、横のレ点が消えてカテゴリからお気に入りの場所を削除することができます。

使用したアイコン

「Place Share」に使用したアイコンは全てMaterialUIのアイコンを使用しています。
非常に簡単に実装することができます。
Material-UI URL: https://material-ui.com/components/material-icons/
まとめ
今後も様々な機能の追加を予定しています。
もしよかったら、ぜひ使ってみてくださいね。
こちらの記事がこれから個人開発をしようとしている方、プログラミングの勉強をしている方の参考になれば嬉しいです。以上です。
-
前の記事

【はじめての個人開発】先月リリースした「Place Share」のフロント部分をReactにリプレースした 2021.05.07
-
次の記事

【XAMPP×ECCUBE4】構築したローカル環境にXdebugの導入 2022.07.24