【XAMPP×ECCUBE4】構築したローカル環境にXdebugの導入

前提として、XAMPPでローカル環境を構築して、ECCUBE4をインストール済みです。
環境
OS:Windows10
EC-CUBE:4.0.6
エディタ:VSCode
ローカル環境:XAMPP
XAMPP格納場所:C:\xampp
【手順1】Xdebugを入手する
コマンドプロンプトを開いて、XAMPPで使用しているPHPの設定を確認します。
>php -i > C:\phpinfo.txt出力されたテキストを開いて、全選択コピーします。
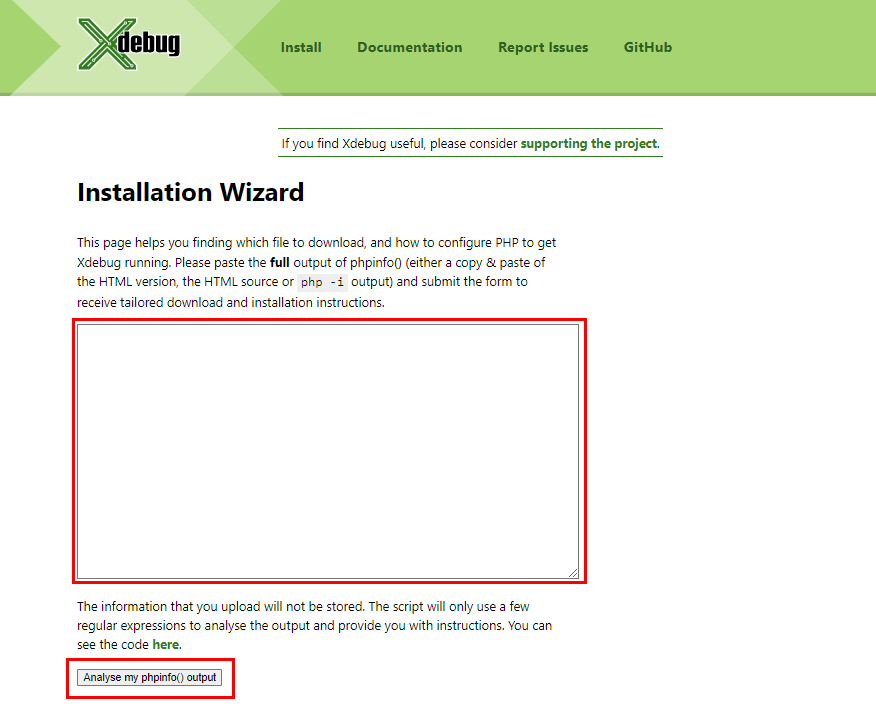
コピーしたテキストを下記のURLにあるフォームに貼り付けして、「Analyse my phpinfo() output」を押下します。
https://xdebug.org/wizard
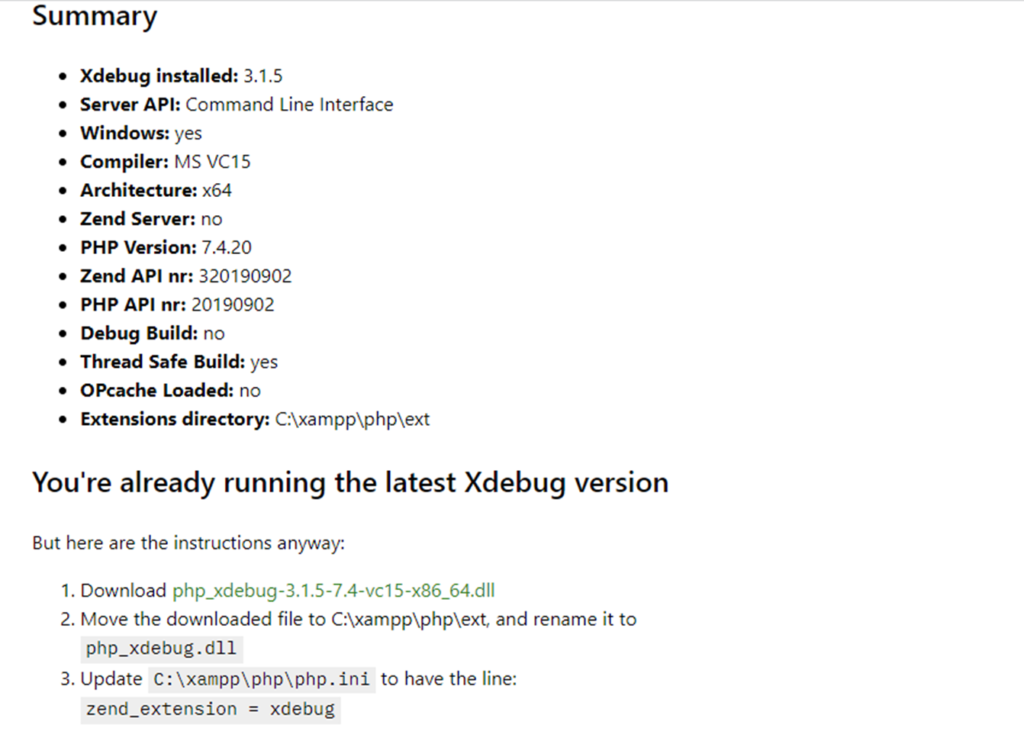
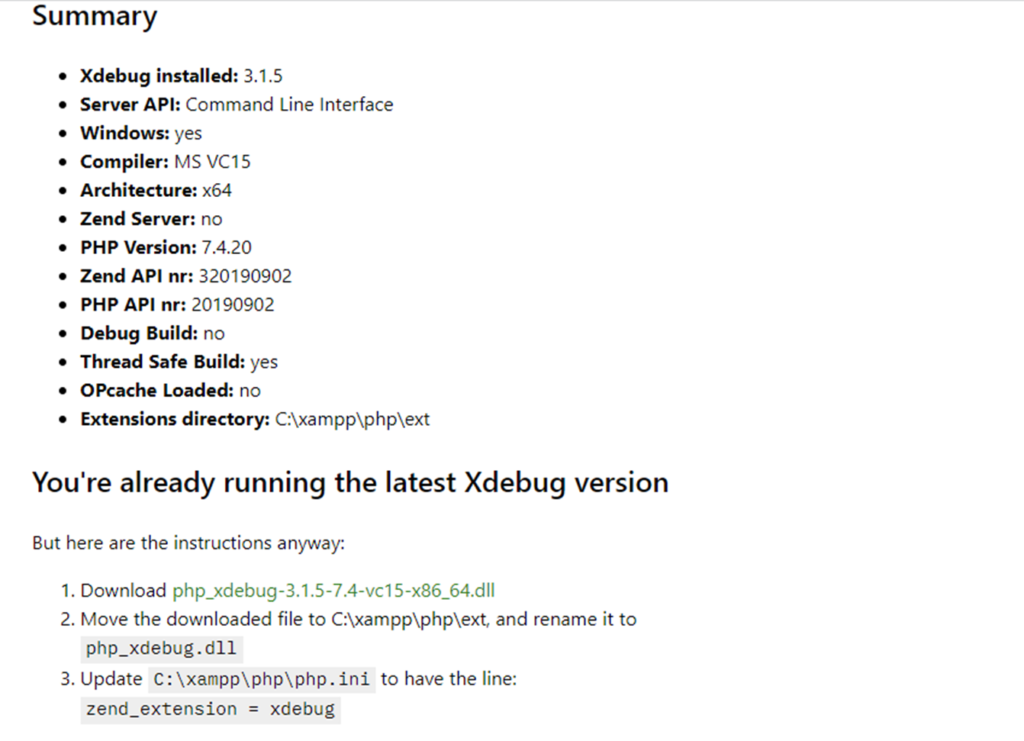
遷移先の画面からxdebugをダウンロードすることができます。

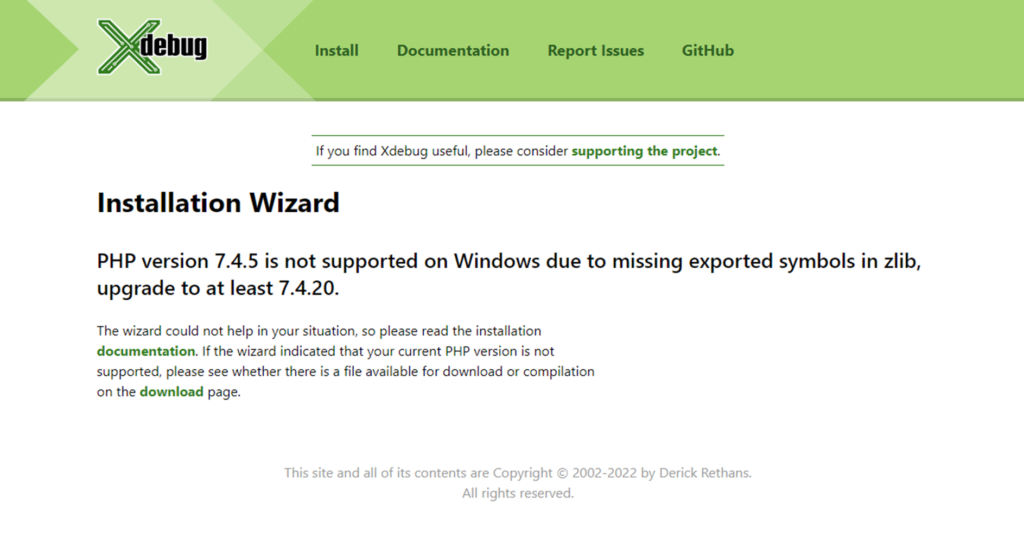
【トラブル】PHPのバージョンが合わなくてXdebugが入手できない

使用しているPHPのバージョンによって、Xdebugが入手できないようです。
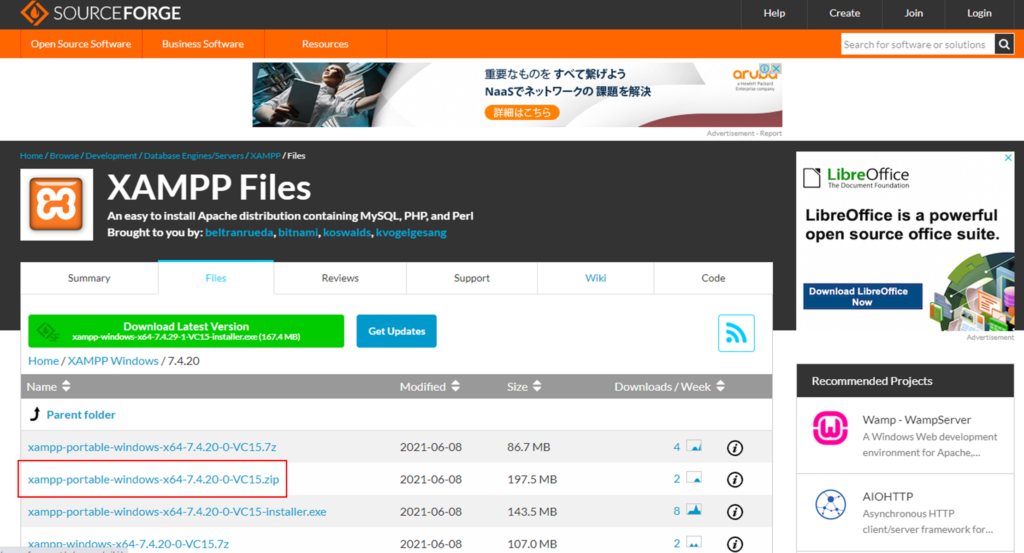
仕方がないので、以下のURLからPHPのバージョン7.4.20のXAMPPをダウンロードします。
https://sourceforge.net/projects/xampp/files/XAMPP%20Windows/7.4.20/
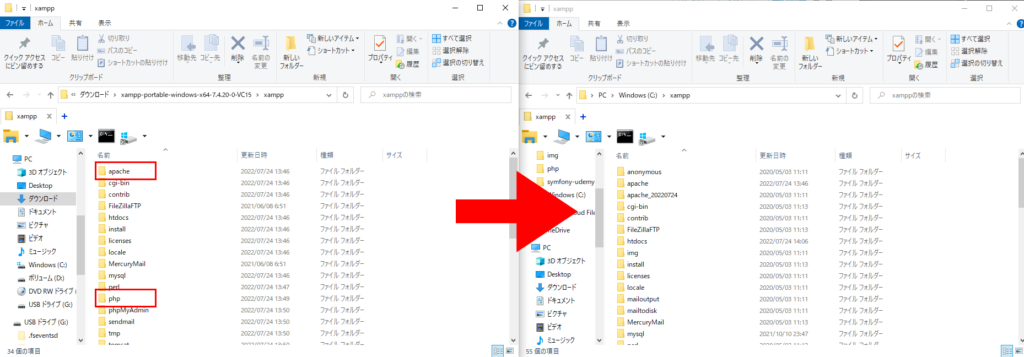
ダウンロードした下記のフォルダを既存のXAMPPにコピーします。
xampp-portable-windows-x64-7.4.20-0-VC15\xampp\apache
xampp-portable-windows-x64-7.4.20-0-VC15\xampp\php
↓
C:\xampp

XAMPPのapacheを再起動して、もう一回【手順1】を実施するとXdebugを入手することができます。
【手順2】Xdebugの有効化

入手したxdebugを下記のフォルダに名前を変更して、配置します。
C:\xampp\php\ext
php.iniファイルに下記追記します。
C:\xampp\php\php.ini
[XDebug]
zend_extension = xdebug
xdebug.mode=debug
xdebug.start_with_request=yes
xdebug.client_host="localhost"
xdebug.client_port =9003php.iniを編集したあとは、XAMPPのapacheの再起動を忘れずに実施します。
【手順3】VScodeの設定

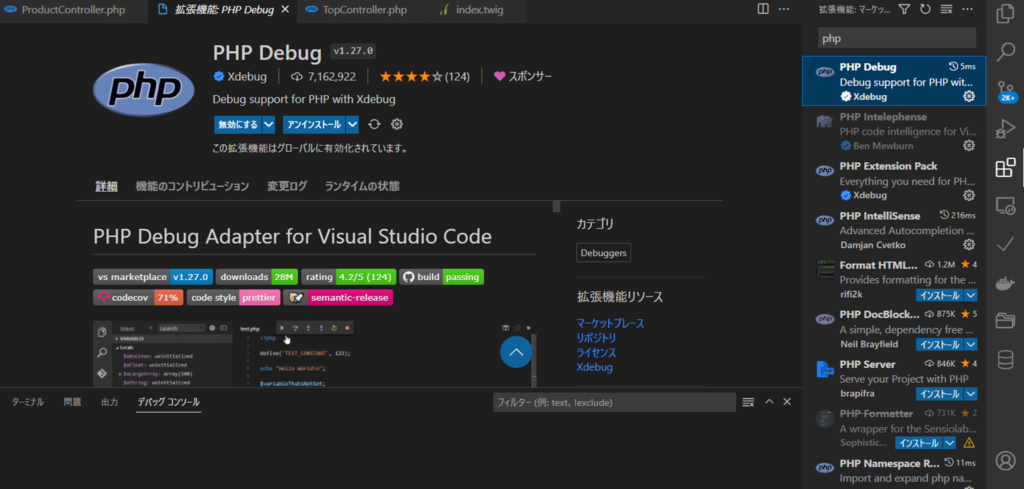
VScodeの拡張機能でPHP Debugをインストールして、有効にします。

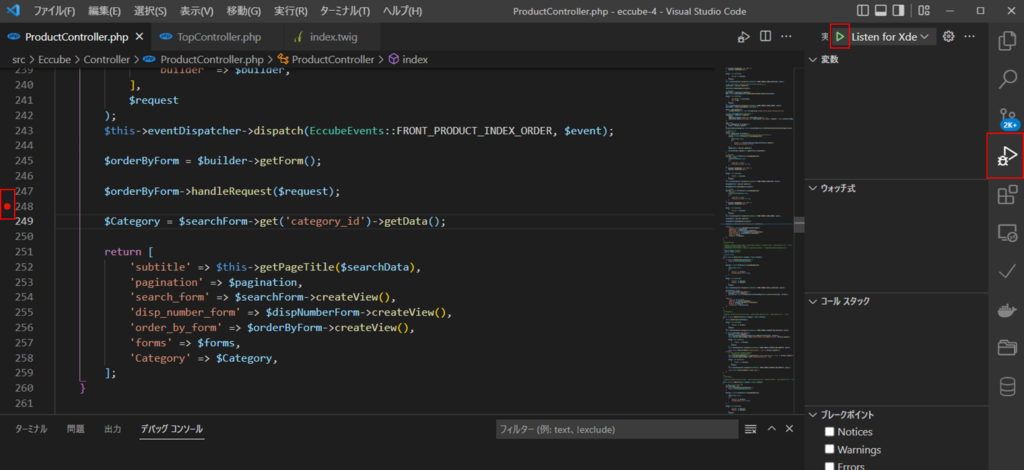
下記の順番でデバックすることができます。
- 実行とデバックを押下。
- ブレイクポイントを設定。
- Lisen for Xdebugを押下。
まとめ
まとまった情報がなかったので、簡単に手順をまとめてみました。
もしよかったら、参考にしてみてください。
-
前の記事

【はじめての個人開発】先日リリースした「Place Share」にカテゴリ機能を実装した 2021.05.23
-
次の記事
記事がありません