【Webアプリ開発メモ#1】ポモドーロタイマー【プログラミング初心者】
- 2019.12.27
- Web

3ヶ月前にプログラミングに興味を覚え、学習を開始しました。
最初はHTMLから始まり、CSS、JavaScriptと学習を重ねてきました。
今回、簡単なWebアプリを開発したので、ご紹介いたします。それはポモドーロタイマーです。
ポモドーロとは短い作業時間と休憩時間を交互にとる時間管理術の一種になります。
自身の開発メモに、
ポモドーロタイマーってどうやって作るのかと悩んでいる方向けに記事を作成してみました。
機能
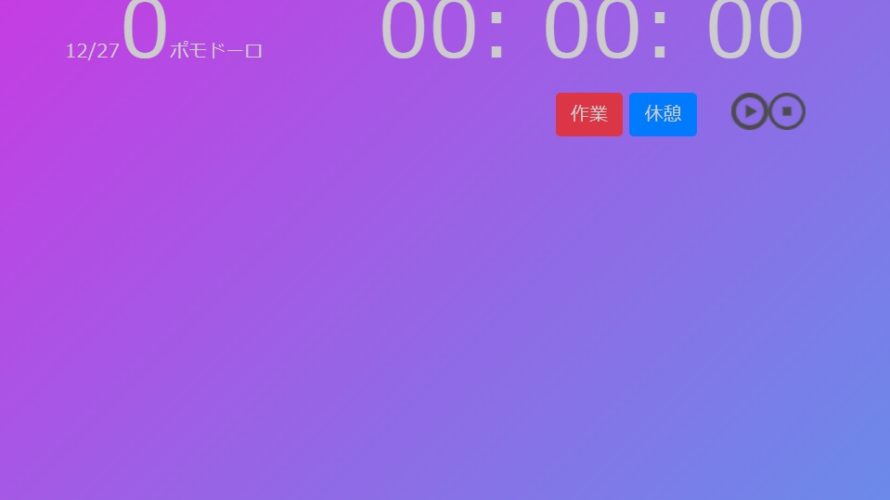
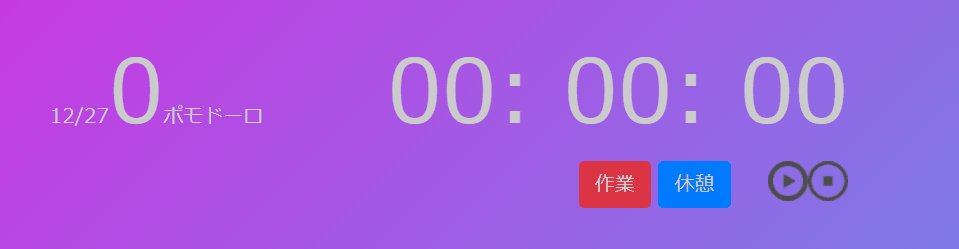
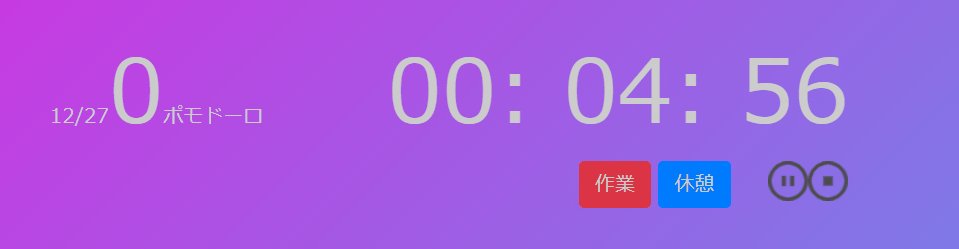
画面イメージ

機能説明
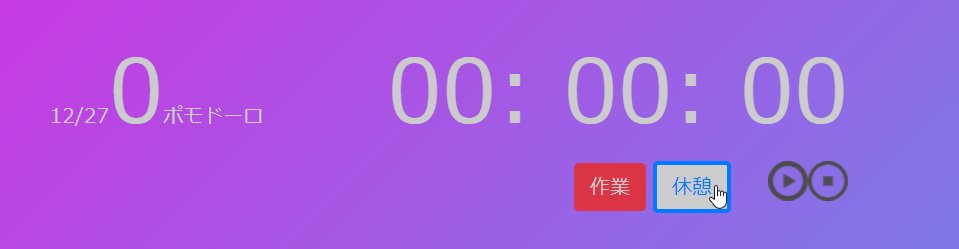
デフォルトでタイマーは0にセットされています。作業ボタンをクリックすることで、25分の時間がセットされます。休憩ボタンをクリックすることで、5分の時間がセットされます。
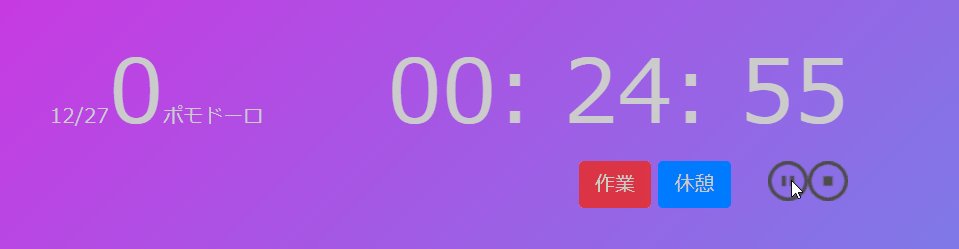
スタートボタンをクリックすることで、タイマーがカウントダウンを開始します。開始と同時にスタート画像が一時停止の画像に切り替わり、一時停止ボタンをクリックすることで、タイマーが一時停止します。一時停止と同時に一時停止の画像がスタートの画像に切り替わります。
作業ボタンをクリックして、カウントダウンが開始して0になって終了した場合、ポモドーロの前の数字に1ずつ加算されるようになっています。休憩ボタンをクリックして、カウントダウンを開始した場合は、加算されません。
停止ボタンを クリックすることで、カウントダウンは停止して時間はデフォルトの0になります。
HTML
HTMLコード
<div class="upper_contents">
<div class="box1">
<span id="month_day"> </span><span class="time" id="pomo_number">0</span>
<span>ポモドーロ</span>
</div>
<div class="box2">
<p class="time">
00:
<span id="min">00</span>:
<span id="sec">00</span>
</p>
</div>
</div>
<div class="img_btn">
<div class="div_btn">
<button id="task" class="btn task_btn" type="button">作業</button>
<button id="break" class="btn break_btn" type="button">休憩</button>
</div>
<div id="start"><img src="./images/start.png"></div>
<div id="stop"><img src="./images/stop.png"></div>
</div>コード説明
下記のようにdivでグループ分けをしています。
- 日付とポモドーロカウント
- カウントダウンタイマー
- 作業ボタンと休憩ボタン
- 再生ボタンと停止ボタン
CSSでクラスそれぞれに装飾を施しています。その他説明は省きます。
JavaScript
JavaScriptコード説明 (作業ボタンがクリックされたとき)
// 作業ボタンがクリックされたとき
document.getElementById('task').onclick = function() {
// 作業ボタンが押されていないときもしくは休憩ボタンしか押されていないとき
if (click_task == 0 || click_task == 2) {
// タイマー初期値セット
document.getElementById('min').textContent = zeroPadding(25, 2);
document.getElementById('sec').textContent = zeroPadding(0, 2);
// 25分をセット 60秒×25分=1500
time = 1500;
// 作業ボタンが押されたフラグ
click_task = 1;
}
}// ゼロパディング関数
function zeroPadding(num,length){
return ('00' + num).slice(-length);
}作業ボタンがクリックされたとき、こちらの処理を読み込みます。タイマーが動いている間に再度作業ボタンをクリックしてもタイマーが動かないように、if文でフラグを使用して制御しています。
フラグとは、何らかの処理を実行したあとの結果を表すデータのことで、 作業ボタンがクリックされたときはclick_taskに1を格納しています。何もボタンがクリックされていないときは click_taskに 0、休憩ボタンがクリックされたときは、 click_taskに2をそれぞれ格納しています。
タイマーの初期値セットにはゼロパディング関数を使用しています。1桁の数字でも常に2桁の数字の戻り値をもらうようにしています。そして、受け取った値は、textContentプロパティでHTMLに挿入しています。
timeには25分である1500を挿入します。後述しますが、時間は秒単位で管理しています。60秒×25分で1500になります。
JavaScriptコード説明 (休憩ボタンがクリックされたとき)
// 休憩ボタンがクリックされたとき
document.getElementById('break').onclick = function() {
// 休憩ボタンが押されていないときもしくは作業ボタンしか押されていないとき
if (click_task == 0 || click_task == 1) {
// タイマー初期値セット
document.getElementById('min').textContent = zeroPadding(5, 2);
document.getElementById('sec').textContent = zeroPadding(0, 2);
time = 300;
// 休憩ボタンが押されたフラグ
click_task = 2;
}
}休憩ボタンをクリックされたときも開始ボタンをクリックされたときとほぼ一緒の処理を実施します。if文でフラグを使用して処理を制御します。
休憩するときは、5分がタイマーにセットされます。そのため、timeには60秒×5の300を代入します。
JavaScriptコード説明 (スタートボタンがクリックされたとき)
// スタートボタンが押下された時の処理
document.getElementById('start').onclick = function() {
// 休憩ボタンもしくは作業ボタンが押下されたとき
if (click_task != 0) {
// タイマーがストップ状態の時
if (click_num == 0) {
// スタート状態を表すフラグ
click_num = 1;
// 作業ボタンが押されてカウントダウンが始まったとき
if (click_task == 1) {
// フラグ再セット
click_task = 5;
}
// 休憩ボタンがボタンが押されてカウントダウンが始まったとき
if (click_task == 2) {
// フラグ再セット
click_task = 7;
}
// 再生ボタンを一時停止ボタンに書き換え
// id変更
document.getElementById('start').innerHTML = '<img src="./images/temporary.png">';
// カウント関数を1秒毎に動かす 変数に入れる
counter = setInterval(count, 1000);
// 一時停止ボタンが押された時の処理
} else {
// ストップ状態を表すフラグ
click_num = 0;
// 一時停止ボタンを再生ボタンに書き換え
// id変更
document.getElementById('start').innerHTML = '<img src="./images/start.png">';
// カウント関数をストップ
clearInterval(counter);
// 秒は時間を60で割った余り
document.getElementById('sec').textContent = zeroPadding(time % 60, 2);
// 分は時間を60で割ったもの 小数点以下切り捨て
document.getElementById('min').textContent = zeroPadding(Math.floor(time / 60), 2);
}
}
}作業ボタンまたは休憩ボタンがクリックされて、時間がセットされた状態でスタートボタンをクリックするとこちらの処理が読み込まれます。
作業ボタンを押されてカウントダウンが開始された時と休憩ボタンが押されてカウントダウンを開始された時とで処理を分けたいために、それぞれフラグを使用しました。
setInterval(count, 1000)で1秒毎に後述するcount関数を動かしています。わかりやすくするためにこれをcounterに代入しています。
一時停止したときにclearInterval(counter)でcount関数を止めています。そして、止めた時の時間を表すために分にはMath.floor(time / 60)、秒にはtime % 60をそれぞれ実施しています。
例えば、作業ボタンをクリックして1分30秒が経過後タイマーをストップしたら以下のようになります。count関数は秒毎に動いているので、90秒とします。
分の計算: time:1500-90=1410 1410/60=23.5
Math.floor で小数点は切り捨てられるので、23分
秒の計算: 1500-90=1410 1410%60=30 (余り)
23分30秒が画面に出力されることになります。
JavaScriptコード説明 (ストップボタンがクリックされたとき)
// ストップボタンが押下された時の処理
document.getElementById('stop').onclick = function() {
// カウント関数をストップ
clearInterval(counter);
// ストップ状態を表すフラグ
click_num = 0;
// タスクボタンのフラグ初期化
click_task = 0;
// ゼロパディング
zero_sec = zeroPadding(0,2)
zero_min = zeroPadding(0,2)
// 画面の表示を初期値に戻す
document.getElementById('sec').textContent = zero_sec;
document.getElementById('min').textContent = zero_min;
// 一時停止ボタンを再生ボタンに書き換え
// id変更
document.getElementById('start').innerHTML = '<img src="./images/start.png">';
}ストップボタンがクリックされるとclearInterval(counter)でタイマーはストップされます。
デフォルトである0分0秒が2桁にゼロパディングされて、画面に出力されます。
JavaScriptコード説明 (カウント関数)
// カウント関数
function count() {
// もし時間が0になったら
if (time == 0) {
// 分を0にする
document.getElementById('sec').textContent = 0;
// 秒を0にする
document.getElementById('min').textContent = 0;
// 作業ボタンが押されてカウントダウンが始まったとき
if (click_task == 5) {
// 25分経過したことを通知
window.alert(task_notification);
// ポモドーロ数をプラス1させる
pomo_num++;
// ポモドーロ数を画面に出力
document.getElementById('pomo_number').textContent = pomo_num;
}
// 休憩ボタンが押されてカウントダウンが始まったとき
if (click_task == 7) {
// 5分経過したことを通知
window.alert(break_notification);
}
// スタート/ストップのフラグ初期化
click_num = 0;
// タスクボタンのフラグ初期化
click_task = 0;
// スタートをクリックされた時の関数をストップ
clearInterval(counter);
// 一時停止ボタンを再生ボタンに書き換え
// id変更
document.getElementById('start').innerHTML = '<img src="./images/start.png">';
// ゼロパディング
zero_sec = zeroPadding(0,2)
zero_min = zeroPadding(0,2)
// 画面の表示を初期値に戻す
document.getElementById('sec').textContent = zero_sec;
document.getElementById('min').textContent = zero_min;
// それ以外の処理
} else {
// 1秒ずつ減らしていく
time -= 1;
// 秒は時間を60で割った余り
document.getElementById('sec').textContent = zeroPadding(time % 60, 2);
// 分は時間を60で割ったもの 小数点以下切り捨て
document.getElementById('min').textContent = zeroPadding(Math.floor(time / 60), 2);
}
}こちらが、スタートボタンがクリックされるとsetInterval(count, 1000)で1秒毎に動く関数になります。タイマーが0になったら、作業ボタンがクリックされてタイマーが0になったらポモドーロ数に1加算。休憩ボタンがクリックされて イマーが0になったら 画面に通知するのみになっています。
そして、デフォルトである0分0秒の2桁ゼロパディングして画面に出力されます。
タイマーが動いている間は、1秒毎にtimeがマイナス1されます。それと同時に1引かれたtimeを画面に表示するために分にはMath.floor(time / 60)、秒にはtime % 60をそれぞれ実施しています。
まとめ
制作期間は2日程かかりました。結構大変でした。ググって試行錯誤してを繰り返しながらやっと完成させることができました。初心者のコードですが、もしよければ参考にしてください。
以上になります。記事を読んでいただきありがとうございました。
-
前の記事

【横浜銭湯巡り】#37 『中村浴場』何もかもが丁度いい阪東橋にあるマンション型銭湯 2019.10.23
-
次の記事

【まとめ】PHP/LaravelチュートリアルWebページ 2020.02.02