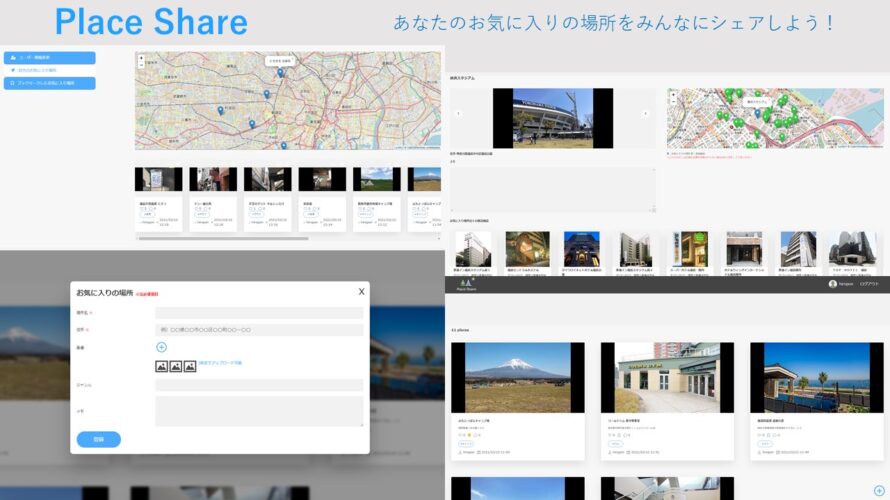
【はじめての個人開発】先月リリースした「Place Share」のフロント部分をReactにリプレースした
- 2021.05.07
- Web

こんにちは、hirokiです。
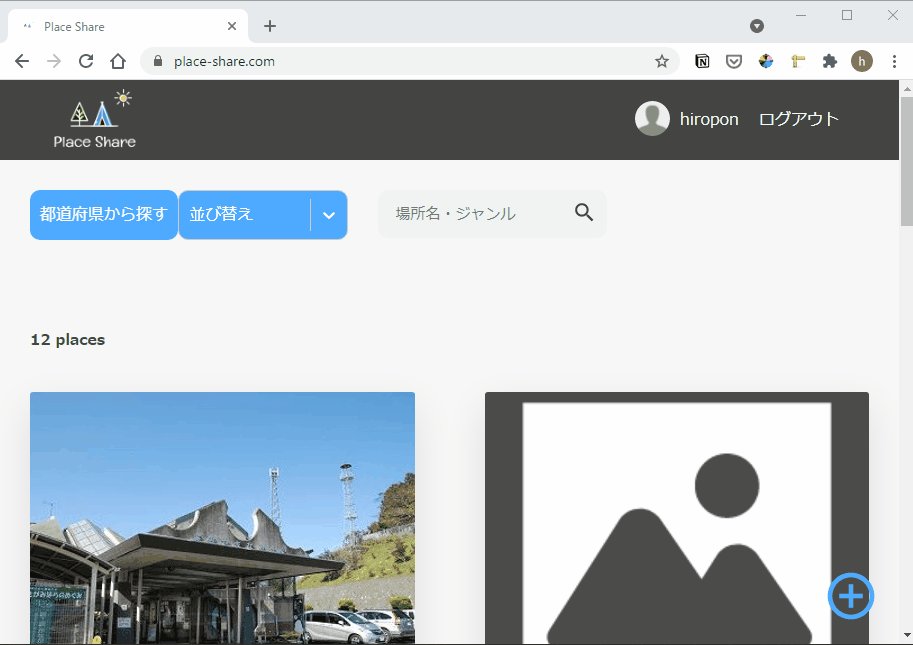
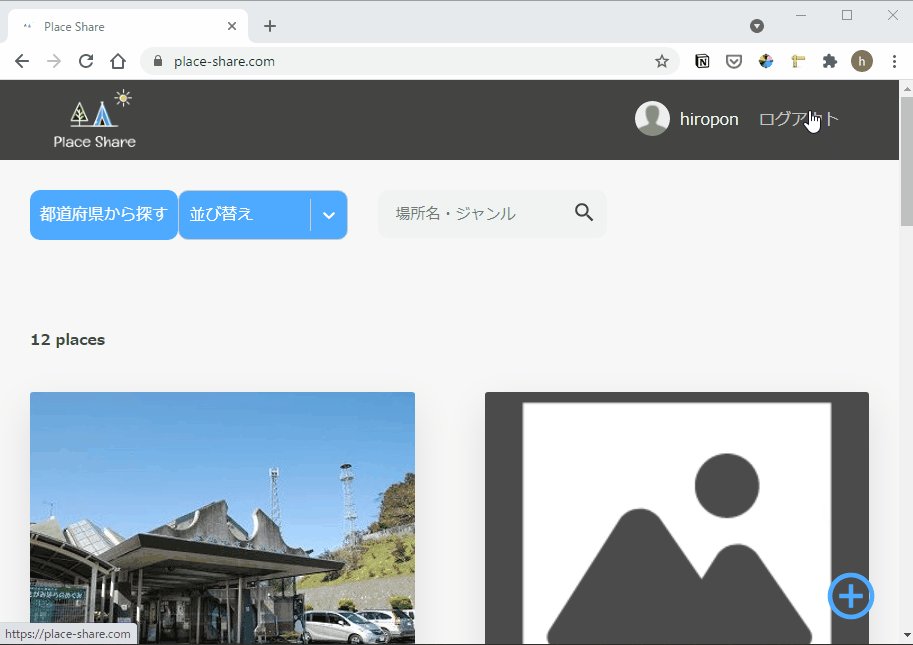
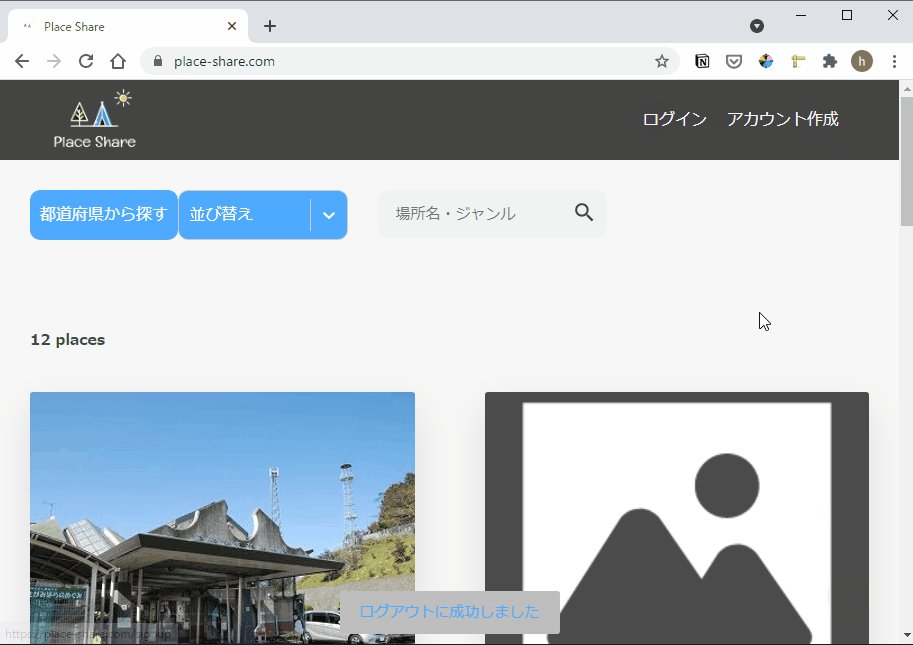
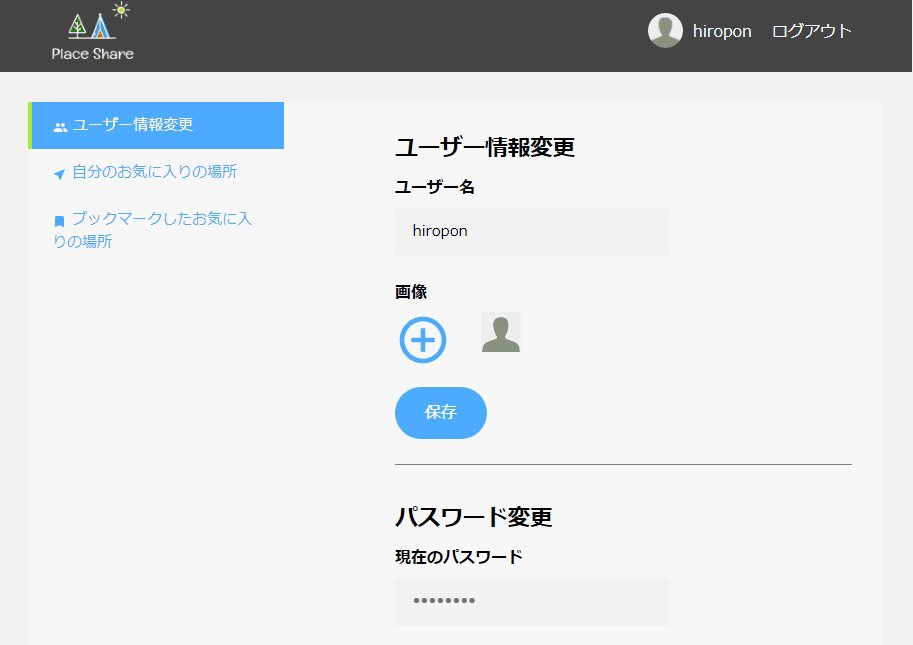
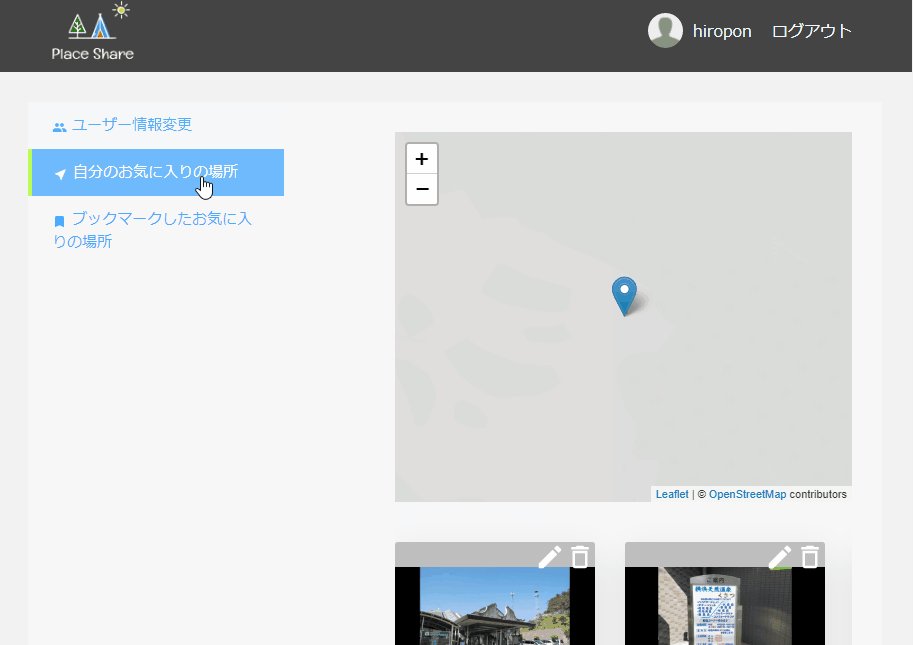
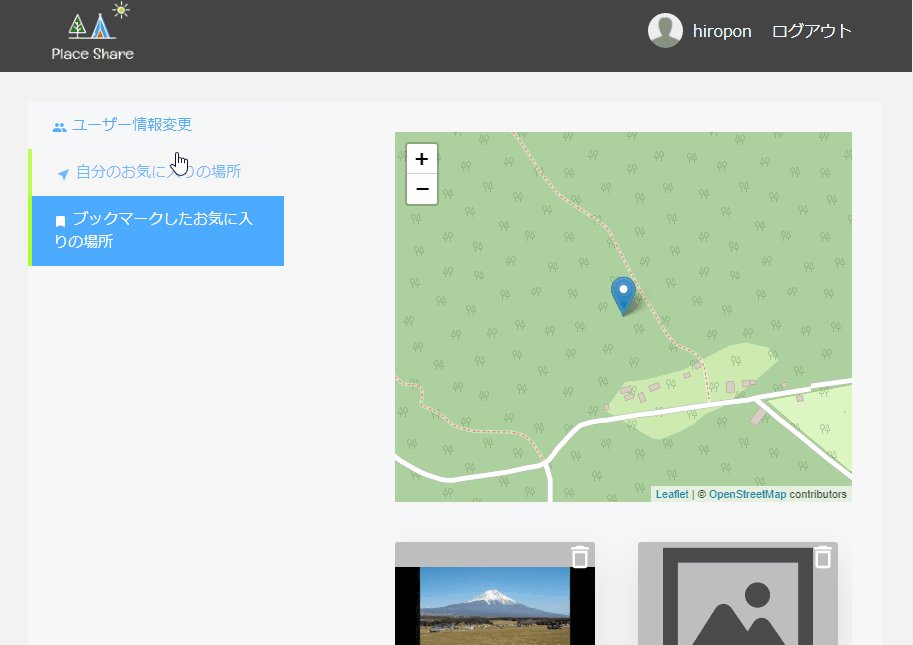
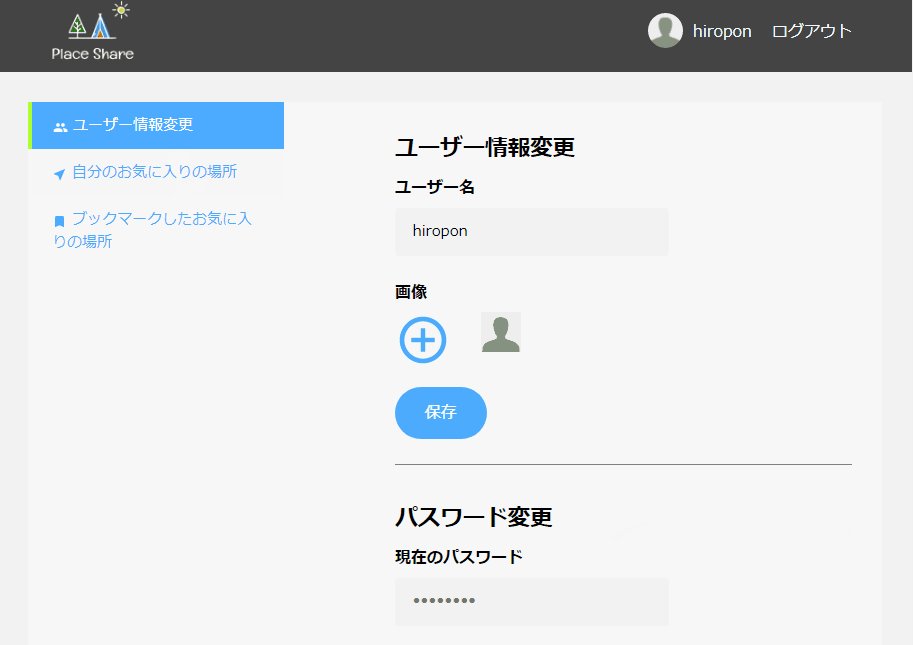
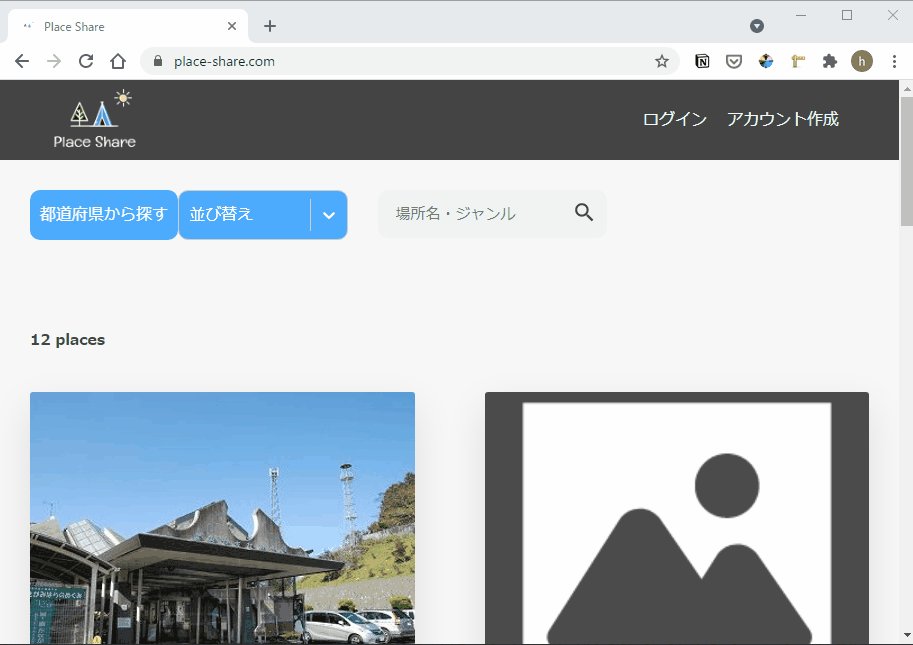
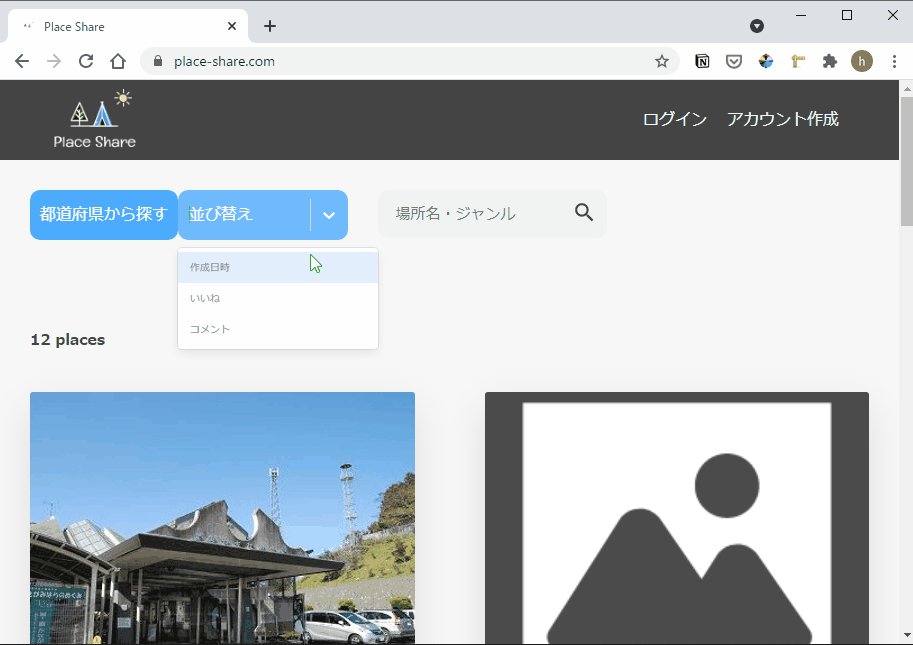
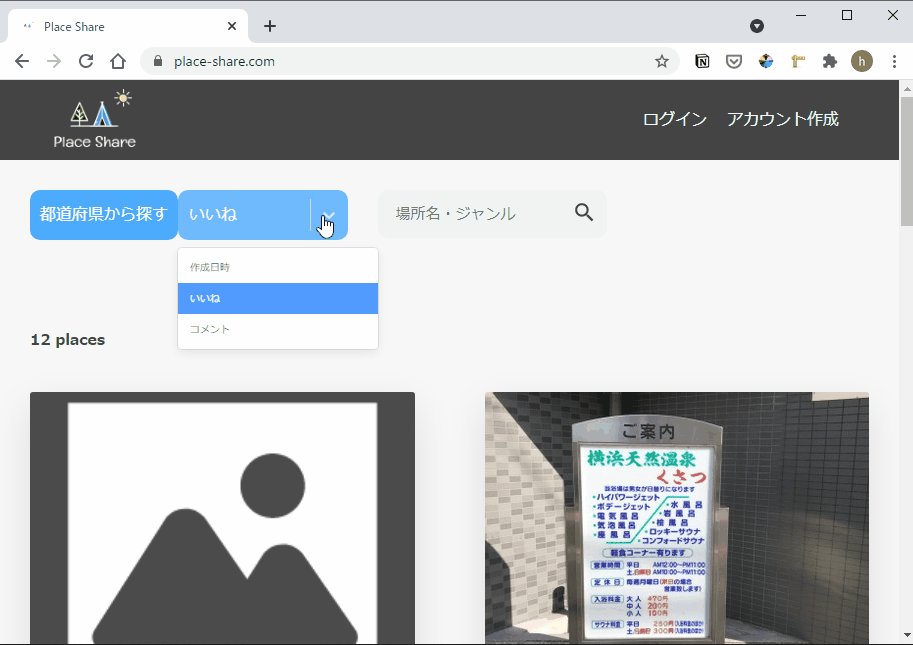
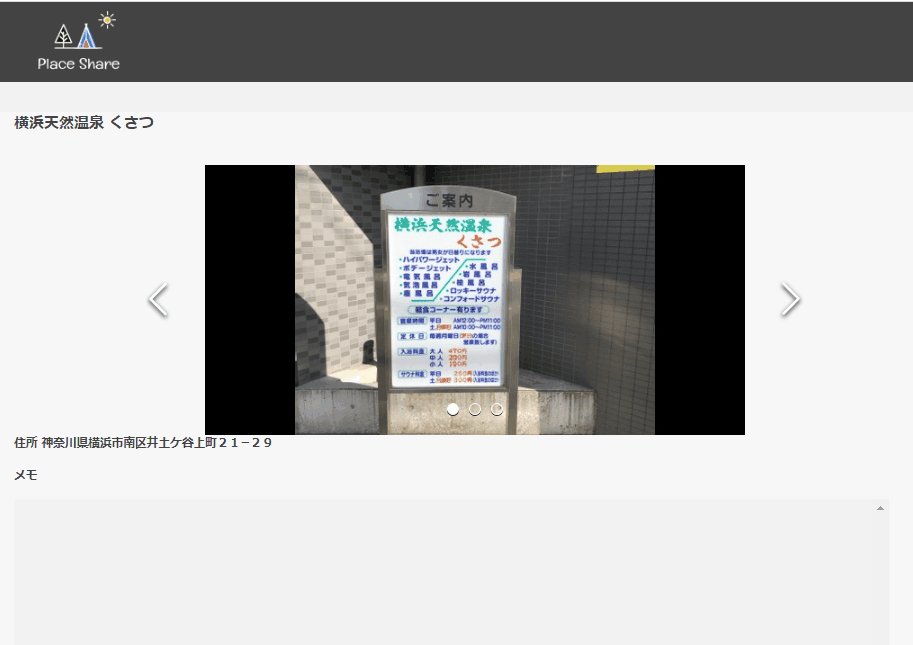
先日リリースした「Place Share」のフロント部分をReactにリプレースしました。
「Place Share」URL:https://place-share.com
当初、Reactを一から学んで開発していくのは大変そうだなと。
そのため、Vanilla JSでSPAを無理矢理構築したのですが、コード全体の見通しが悪くて、最低限エラーなく動いているような感じでした。
今後いろいろと機能を追加していくには、不都合が生じるなと感じていて、
既存のコードの整理と同時に早めにReactに変えていきたいなと考えていました。
今回はそんなフロント部分をReactにリプレースしたお話をしていきたいと思います。
リプレースに要した期間

Reactの学習に1ヶ月。開発に1ヶ月。
合計で200時間、2ヶ月程度かかりました。
リプレースするにあたりやったこと

Udemy講座でReactを学習した
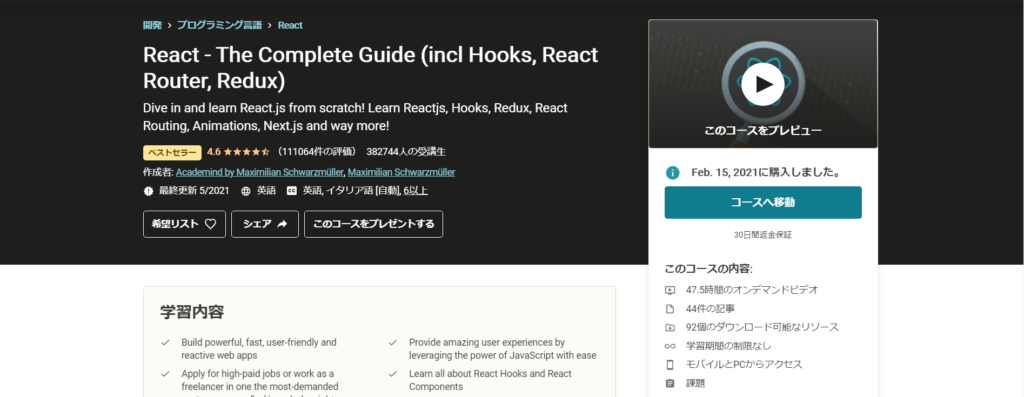
Reactの学習にはUdemyというオンラインの学習プラットフォームを利用しました。
受講したのは下記の講座です。

React – The Complete Guide (incl Hooks, React Router, Redux)
ここ最近コース全体がアップデートされたようです。
私はアップデート前のコースを受講しましたが、とても分かりやすくReactを学ぶ上でおすすめのコースだと思います。
学習したことを「Place Share」のリプレースに利用した
コンポーネントの構成だったり、stateの利用方法だったり、取り入られるものは全て取り入れるようにしました。
使用した主なライブラリ
なるべく工数をかけないためにライブラリが公開されているものに関しては、積極的に使用してみました。
styleに関しては、オプションを定義したり出力されたHTMLをChrome Dev Toolで確認したりして、適宜調整という形をとりました。
react-alert

GitHub: https://github.com/schiehll/react-alert
react-tabs

GitHub: https://github.com/reactjs/react-tabs
react-select

GitHub: https://github.com/JedWatson/react-select
react-image-gallery

GitHub: https://github.com/xiaolin/react-image-gallery
苦労したこと
LifeCycle

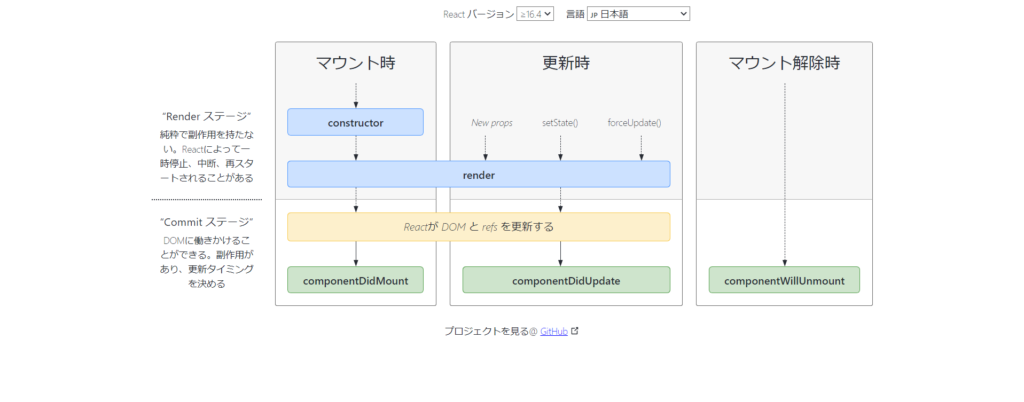
ReactにはLifeCycleという仕組みがあります。
コンポーネントをClassで定義した際に利用することができます。
大まかな段階として、「コンポーネントを描画するとき」「stateやpropsに変更があったとき」「コンポーネントが破棄されるとき」の3段階に分かれます。
どのLifeCycleにどういった処理を書けば良いのかが全く分からずにひたすら似たような処理のコードをGoogleで探していました。
リロードによるstateの消失
ページのリロードをするとstateが無くなってしまい、stateがあることを
前提に描画されていたページが真っ白になってしまうということがありました。
stateを永続化してくれるライブラリとかあったのですが、いろいろ試したもののうまくいかずに。
結局サーバーに通信して、stateを再取得するという形になりました。
処理に時間が結構かかってしまい、ユーザをイライラさせることになりかねないなと感じています。今後の課題です。
制御と非制御の違い
Reactではフォームの実装には基本的にフォームの値はstateで管理する制御コンポーネントを使用します。
ファイル形式のinputで入力されたデータはどうやって取得すれば良いのだろうと調べてみたところ、非制御コンポーネントを使用するということでした。
制御と非制御の概念が理解しにくかったです。
まとめ
今後は、新たな機能の追加やモバイルアプリの開発をしていきます。
モバイルアプリを開発するための使用言語はReact Nativeを考えています。

これまでいろいろと話してきましたが、なにぶん初学者なので記事の内容に間違いがあるかもしれません。そのときはご容赦いただければ幸いです。
こちらの記事がこれから個人開発をしようとしている方、プログラミングの勉強をしている方の参考になれば嬉しいです。以上です。
-
前の記事

半年通ってエニタイムフィットネスを超絶おすすめする理由3選【口コミ・感想】 2021.04.27
-
次の記事

【はじめての個人開発】先日リリースした「Place Share」にカテゴリ機能を実装した 2021.05.23