【はじめての個人開発】Webサービス「Place Share」をリリースしたので紹介します
- 2021.03.22
- Web

今回は当ブログの運営者であるhirokiが、個人開発で先日リリースした「Place Share」について紹介したいと思います。
今後Webサービスのアプリやモバイルアプリの個人開発をしていきたいと考えている方の参考になれば嬉しいです。
自己紹介
個人でなにかWebサービスを作りたいと考え、去年の初めからHTML、CSS、JavaScript、PHPなどのWebの学習を始めました。
学習の教材は、以下のサービスのものを使用しました。
- Progate
- ドットインストール
- Teckpit
- Udemy
学習が1年を経過した頃、自分の中でこうやればこういうWebサービスができるのではないかというイメージができつつあったので、そのタイミングで個人開発に着手しました。
Place Shareの紹介

概要
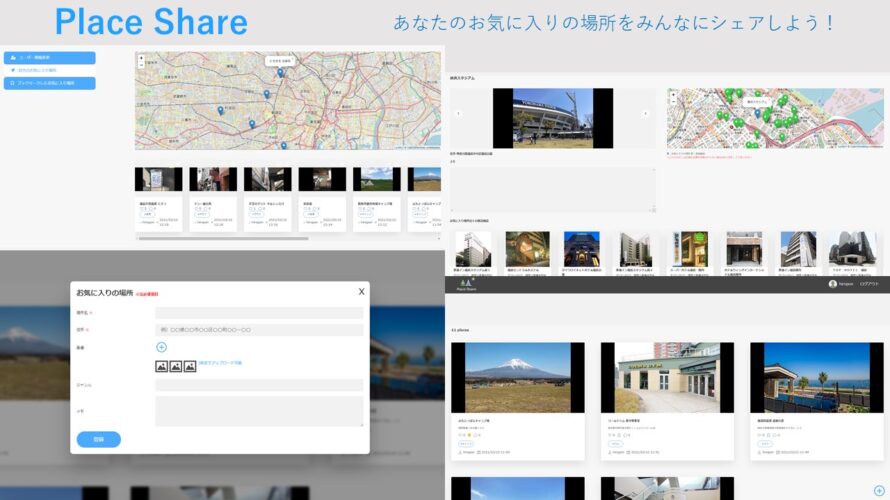
「Place Share」は自分のお気に入りの場所を他の人にシェアできるSNSのWebサービスです。
自身が投稿したお気に入りの場所やブックマークした他の人が投稿したお気に入りの場所は地図にピンを立てることができ、一目で確認することができます。
それに加えて、楽天トラベルが提供しているAPIを利用していて、投稿したお気に入りの場所周辺3kmの宿泊施設を地図とカード形式で確認することができます。
僕は、旅行が趣味でいままで行った場所の記録を簡単にしたいなと思ったのが、このWebサービスを作ることになったきっかけです。
実装した機能
- アカウント登録
- ユーザー情報変更
- マイページ
- ログイン/ログアウト
- お気に入りの場所詳細ページ
- お気に入りの場所の投稿/編集/削除
- お気に入りの場所のいいね/ブックマーク/コメント
- 地図の表示
- 投稿したお気に入りの場所周辺3kmの宿泊施設の表示
- お気に入りの場所のページング
- お気に入りの場所の検索
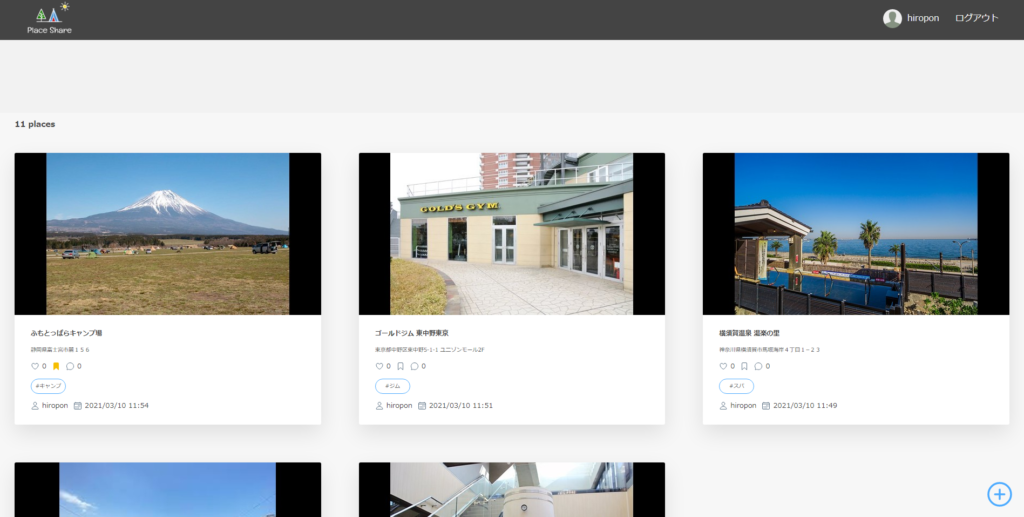
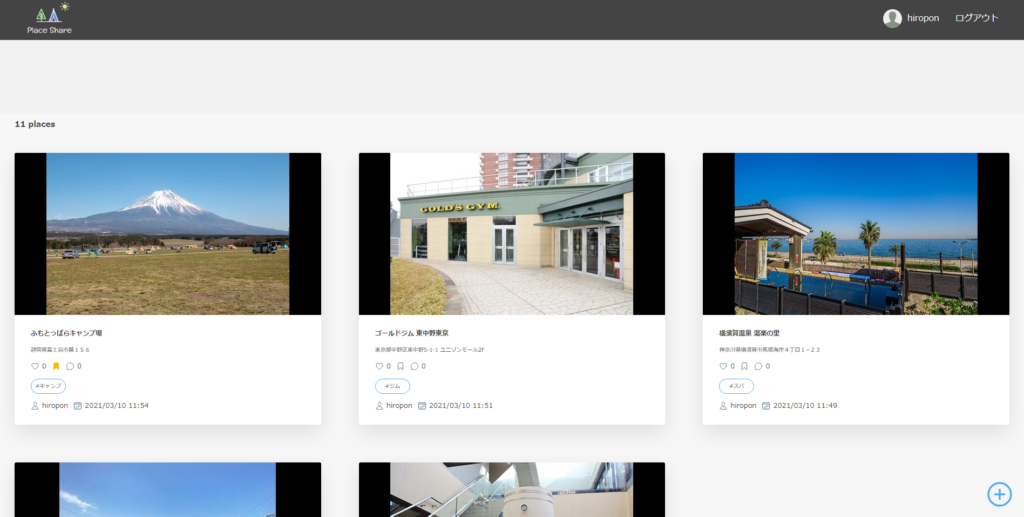
タイムラインにこれまで投稿されたお気に入りの場所の一覧が表示されます。

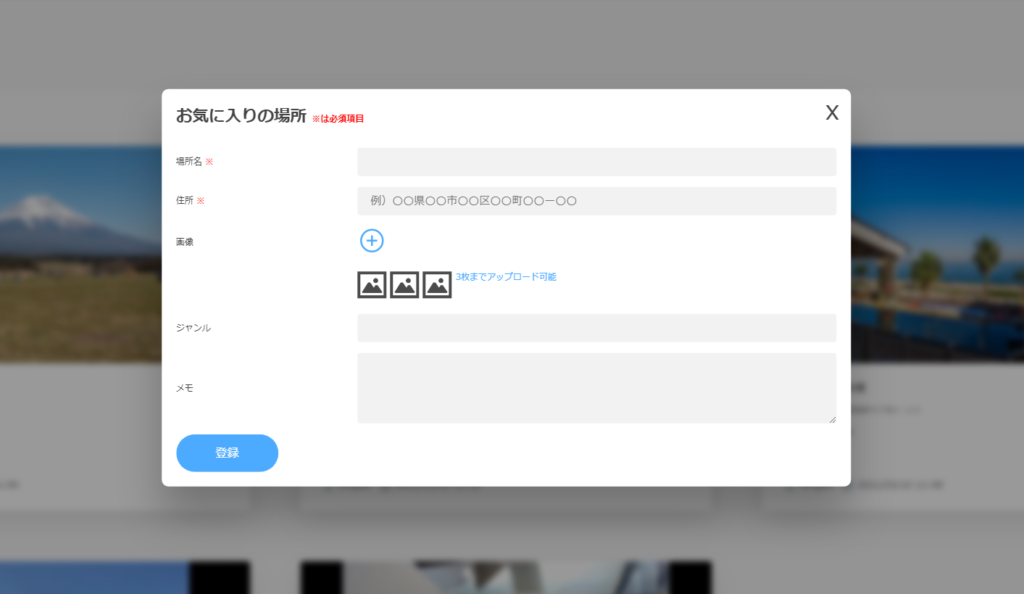
ログインをすると、右下にプラスボタンが表示されるようになり、そこからお気に入りの場所を投稿することができます。

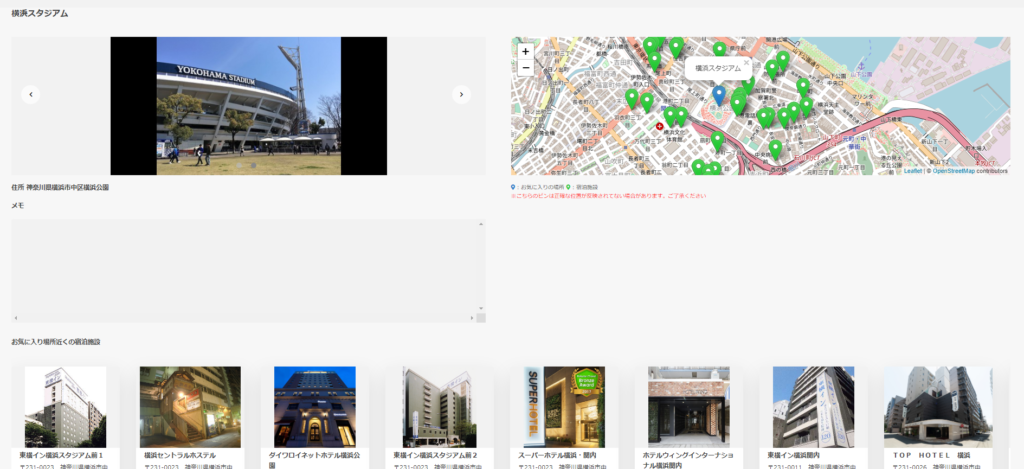
タイムラインに掲載されているお気に入りの場所をクリックすると、詳細ページに移ります。
フォームで入力した画像の表示、お気に入りの場所の住所から周辺3kmの宿泊施設が地図に表示などがされます。

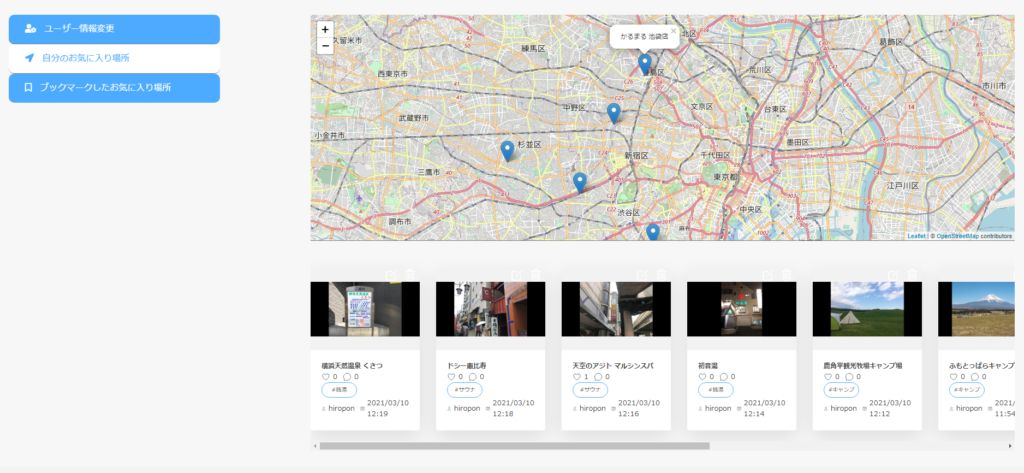
マイページには、ユーザー情報の変更やこれまで投稿したお気に入りの場所の表示、ブックマークしたお気に入りの場所の表示を一覧で確認することができます。

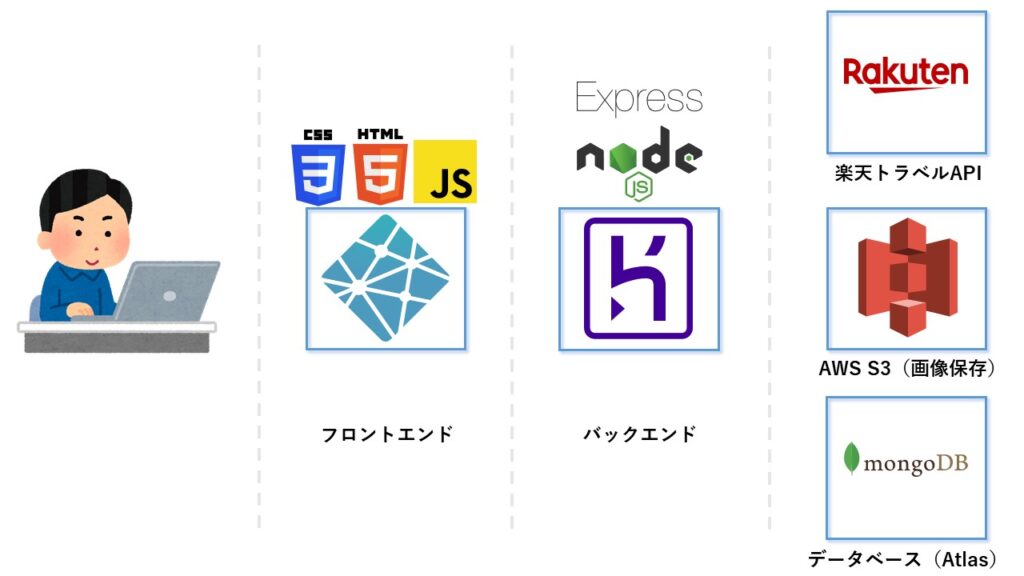
システム全体の構成

こちらの構成にした理由は、必要最小限の費用に抑えるためです。
AWSのS3は最初の一年間は5GBの使用が無料。NetlifyとMongoDB Atlasは無料枠での使用。Herokuのみ常時サーバーを起動させるために$7/月の課金をしています。
システムで使用した技術
| フロントエンド | HTML、CSS(SCSS)、JavaScript(+Jquery) |
| バックエンド | Node.js、Express |
| データベース | MongoDB |
| API | 楽天トラベル |
| ライブラリ | Leaflet、imi-enrichment-address …etc |
プログラミング言語は、僕が書いてて一番楽しいJavaScriptを採用しました。
そのため、バックエンドも必然的にNode.jsでデータベースもJavaScriptと相性が良いMongoDBをそれぞれ採用しました。
開発期間

今回の「Place Share」の開発に要した期間は、3ヶ月程度かかりました。
1日平均4~5時間程度の作業で、NotionというEvernoteに似たサービスを使って、タスクや収集した情報を管理しながら作業を進めていきました。
苦労したところ
全部と言いたいところですが、主に下記の2点について仕組みとその実装に大変苦労しました。
cors
corsとは、www.a.comとwww.b.comのように異なるドメイン間での情報のやり取りを許可する仕組みです。Node.jsではcorsを許可するためには、npmでパッケージを入れる必要があります。
後述するcookieとの兼ね合いで、オプションにどういった値を設定すればいいのか、日本語のドキュメントがないのもあり調べるのに大変時間がかかりました。
cookie
cookieは、ブラウザに保存される情報のことです。
Postmanといわれるローカルの開発環境のサーバーとアクセスして値が送受信できることを確認できるソフトウェアがあるのですが、当初Postmanではcookieが保存されてるのに、ブラウザには保存されていませんでした。
どこに問題があるのか切り分けがそもそも大変難しかったです。
解決法
結論は単純だったのですが、必要なオプションが定義されていなかったことにありました。
この2点ついては、理解があやふやだったため必要な情報に行き着くのに大変苦労しました。
今後の改善点
- フロント部分をReactにする
- 機能の追加
- モバイルアプリの作成
まず動くこと、完成させることが先決と考えて、素のJavaScriptでSPAを実装しました。ただ、その弊害としてコードがあまり整理されておらず、これから新たな機能を追加していくとなったときに時間がかかるなと感じました。
僕は先日Reactの学習を一通り終え、これをうまく「Place Share」に導入することができれば簡潔に整理されたコードを書けるなという実感があり、導入していきたいと思いました。
新たな機能の追加としては、他ユーザーのフォローや通知機能などを実装していきたいですね。
モバイルアプリの開発にも興味があり、頃合いをみてReact Nativeでの開発にもチャレンジしていきたいです。
最後に
今回は、僕が個人開発を行った「Place Share」について紹介してきました。
リリースを終えたとき、自分の頭でイメージしたことをWebという媒体を通して形にできたということがとても嬉しかったです。
これからもどんどんWeb、モバイル関わらずアプリの開発にチャレンジしていきたいと思います。
こちらの記事がこれから個人開発をしようとしている方、プログラミングの勉強をしている方の参考になれば幸いです。
-
前の記事

【開発メモ】【Docker Toolbox】LaravelのSocialiteパッケージでソーシャルログイン機能の実装 2020.03.23
-
次の記事

半年通ってエニタイムフィットネスを超絶おすすめする理由3選【口コミ・感想】 2021.04.27